在 Mac 使用 Safari 時,手滑按到 Command+Q 常常導致整個瀏覽器瞬間關閉、工作成果瞬間消失,讓人崩潰。本文教你如何透過系統設定,把 Safari 的關閉快捷鍵改成超難誤按的 Shift+Control+Escape,有效防止意外退出,保護你的分頁和心情。

本教學詳細介紹如何在 Mac 上設置並運行 Qwen2-VL 模型,適用於 Apple Silicon 和 Intel 架構的 Mac 電腦,並提供相關依賴安裝和性能優化建議。

本文詳細介紹了 iPhone 15 Pro 白色版本的開箱體驗,並分享了其設計、功能以及配件選擇。文章包含了多個影片時間戳記,方便讀者直接觀看相關片段。 • 設計與顏色:iPhone 15 Pro 的白色機身搭配鈦金屬邊框,呈現出純淨優雅的外觀。與鈦色和藍色版本相比,白色更具清新感。 • Type-C 接口:這款手機採用了 Type-C 接口,提供更高效的充電與數據傳輸。 • 配件推薦:文中介紹了 ESR 透明保護殼和貼膜神器,這些配件為手機提供了優秀的保護和易用性。 • 使用體驗:探討了 iPhone 15 Pro 的 Action Button 功能以及 iPhone 與 Mac 的無縫整合,展現了 Apple 生態系統的強大。 最後,本文總結了 iPhone 15 Pro 的優點,強調了其作為經典款手機的價值,並推薦給有升級需求的用戶。

本文介紹如何在Apple TV 4K上開啟Fitness+,並保持健康。 Fitness+是一個應用程序,可以讓你選擇各種體能課程,包括跳舞、瑜伽、核心訓練等等,而你可以隨時隨地與教練一起運動。你可以使用LG電視、iPhone或Apple Watch來開啟Fitness+,並跟著教練進行各種體能課程。

Hello, Apple Watch Ultra 目前已經使用了一個月的時間! 今天就要來跟大家分享一下我這段時間的使用心得。這支影片會分享手錶的電池是否提升?Digitial Crown 是否更好用?重量是否太重?螢幕大很多嗎? 外觀體驗好嗎?快捷按鈕好用嗎?GPS準嗎?GPX 要安裝什麼 App 才可以有記錄路線圖?為什麼蘋果的指南針回溯功能沒有地圖?電鍍烤漆與新外型會賣的更好嗎?現在就開始讓我一一逐點說明我的體驗心得!
-%25E5%25B0%2581%25E9%259D%25A2.jpg?table=block&id=8e6b6f5a-628c-4a47-b47d-8a79a5a41c53&cache=v2)
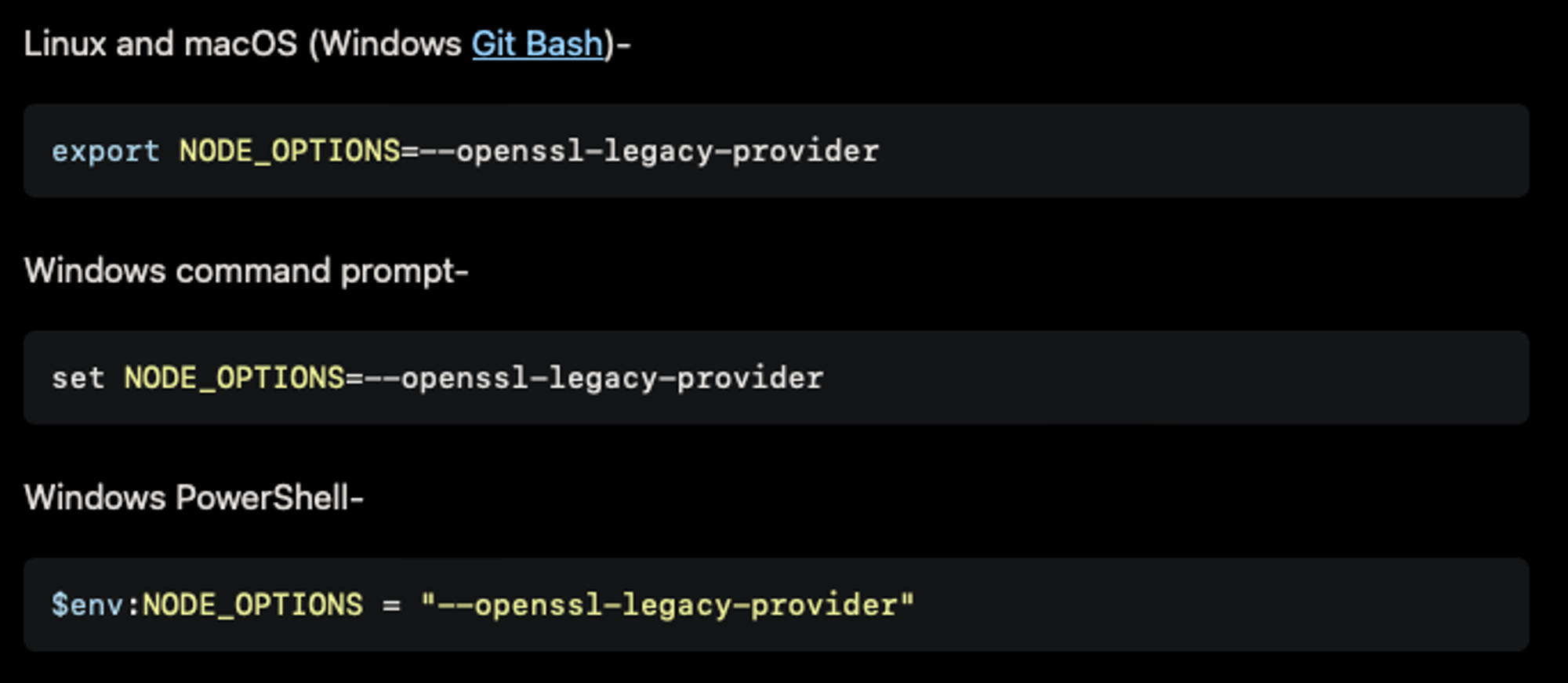
當我們遇到 Error message "error:0308010C:digital envelope routines::unsupported” React 錯誤要如何解決呢? 這是因為 Node 版本的問題。我們讓 openssl 可以跑 Legacy code 即可解決!

Ulanzi ST-30 是一款非常簡單的配件,不需要電池也不需要影像傳輸。它透過凸面反光鏡,反射螢幕的光線,讓你直接看到螢幕,讓你能夠立即開始拍攝。 在使用 ST-30 之前,我曾經使用 Apple Watch 3 來做到使用手錶來做畫面的映攝,但是配對上會有延遲,過了五分鐘手錶會卡頓,拍攝體驗非常的差!因此使用 Ulanzi ST-30 之後,真的是一個很大的改進。 Ulanzi ST-30 除了功能強大外,還具有非常棒的設計巧思與保護,讓你的 iPhone 安全又舒適。而且使用起來也非常簡單,只需要將它固定在手機夾上,再調整角度就可以了。 不僅如此,ST-30 還可以進行拆解,方便攜帶和儲存,這對於經常在外拍攝的使用者來說也是非常方便的。 想要自拍時,除了使用手機後鏡頭拍攝,還有一種簡單的方法可以避免視角盲區,就是使用反光鏡,讓自己在錄影時也可以清楚看到畫面,今天就為大家介紹一款 Ulanzi 的手機反光鏡 ST-30。 ST-30 的價格大約在 688 元台幣左右,我是在怪機絲購買的,它是一款手機夾,旁邊還有一個反射鏡,透過這款產品可以讓使用者在錄影時,看到自己,不用擔心自己在畫面中的位置。此外,ST-30 是一款凸透鏡,可以放大鏡面,達到廣角效果,使用起來非常方便。 除了上述優點之外,ST-30 的設計也相當貼心,鏡子本體採用金屬鋁合金材質,讓整體的品質更加耐用堅固,而且重量也較重,穩定度更高。它還有一個 1/4 的螺母,可以把支架鎖上去,讓你可以在錄影時更加穩定。它適用於任何型號的手機,並且非常容易使用。此外,ST-30 還搭配一個手機架,可以將手機固定在上面,達到更穩定的效果。 ST-30 的使用方法非常簡單,只需要將手機固定在手機架上,再夾上反光鏡,就可以輕鬆進行自拍錄影。如果拍攝角度不夠理想,只需要輕微調整一下即可。

iPhone 14 Pro Max 這次更新的 4nm 工藝,大家都認為是 5nm 製程的小幅度升級!但蘋果在 IC 設計上面真的有一套,記憶體換到 LPDDR 5 與結構微微的調整,居然能夠讓 A16 相比 A15 在手機剪映剪片影片輸出上面有兩倍的速度!太驚人了!如果你都用手機來做創作工具了話,這一次一定要升級到 iPhone 14 Pro Max!

最近,有許多人都在問Z Fold 4是否能夠連接PS5手柄並玩Call of Duty。為了解答這個問題,我們特別進行了實測。我們發現,PS5手柄可以操控Z Fold 4上的圖標icon,而且中間的觸控板也可以呼出滑鼠鼠標,使用起來非常方便。但是,Z Fold 4並非一款專為遊戲而設計的手機,因此它的處理器和顯示器可能不如遊戲專用手機來得強大。我們嘗試連接Call of Duty,但是無法成功連接。總的來說,Z Fold 4可以連接PS5手柄,並且可以操控圖標icon,使用起來非常方便。

蘋果在 2020 年推出的台積電 5nm 工藝 M1 晶片實在太強大,剪片超順完全不卡,雖然有記憶體吃完的狀況,但在用 Swap 的情況下,MacOS 還可以保持流暢,實在是太強了。最後一代的 MacBook Pro 16 頂規完全被打趴在地上,哭暈在地上。

教導如何讓 Prism.js 有 Apple MacOS 一樣的視窗風格,加入圓角、程式代碼行數、程式語言標籤與螢光主題風格:One Dark ,讓 Blog 的程式變的好看與方便使用! 為 Prism 加入 Mac 視窗三個點 我們使用 JavaScript 在 pre 前面加入一個 class 為 ‘pre-mac’ 的 div const container = document?.getElementById('container') const codeBlocks = container?.getElementsByTagName('pre') Array.from(codeBlocks).forEach(item => { item.style.whiteSpace = 'pre-wrap' // Add pre-mac element for Mac Style UI const preMac = document.createElement('div') preMac.classList.add('pre-mac') preMac.innerHTML = '<span></span><span></span><span></span>' item.parentElement.insertBefore(preMac, item) }) 接著,我們為這些 <span> 使用 css 畫成圓圈並填入對應色彩,程式如下 .pre-mac { position: relative; margin-top: -7px; top: 21px; left: 10px; width: 100px; z-index: 99; } .pre-mac > span { float: left; width: 10px; height: 10px; border-radius: 50%; margin-right: 5px; } .pre-mac > span:nth-child(1) { background: red; } .pre-mac > span:nth-child(2) { background: sandybrown; } .pre-mac > span:nth-child(3) { background: limegreen; } 這樣就會幫我們畫出如同 Mac 視窗的紅綠燈視窗三鍵 Code 加入了 Mac 視窗三鍵 為 Prism 加入 行數 為每個 pre 加入新的 class ”line-numbers” item.classList.add('line-numbers') 讓 Prism 重新跑起來! Prism.highlightAll() Code 多了行數顯示 為 Prism 加入 Toolbar 因為要加入 Copy 按鈕 與 程式語言顯示 ,這兩個功能都會在工具列上使用到! 在部落格詳細頁面,我們引入 toolbar 這個 plugin! // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/toolbar/prism-toolbar' 為 Prism 加入 Copy 按鈕 讓複製程式碼變得很輕鬆,一鍵複製! 在部落格詳細頁面,我們引入 copy-to-clipboard 這個 plugin! // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard' 為 Prism 加入程式語言顯示 // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard' 使用漂亮的程式碼主題: One Dark 首先,我們要先裝 prism-themes 來裝額外的主題!我選擇 one-dark 這個很多人用的主題! yarn add prism-themes 再來,我們要在 app 底層載入這個 css // @/pages/_app.js import 'prism-themes/themes/prism-one-dark.css' 最後,我對於 css 與底色做一些調整,並加入圓角,漂亮的 Mac 風格程式碼螢光器就做好啦! Reference: 1. HTMLCollection ForEach https://stackoverflow.com/a/37042297 2. jQuery Before in Javascript https://stackoverflow.com/questions/22406859/what-is-the-equivalent-of-jquerys-before-function-in-javascript 3. Prism copy to clipboard https://prismjs.com/plugins/copy-to-clipboard/ https://owoii.com/archives/34.html

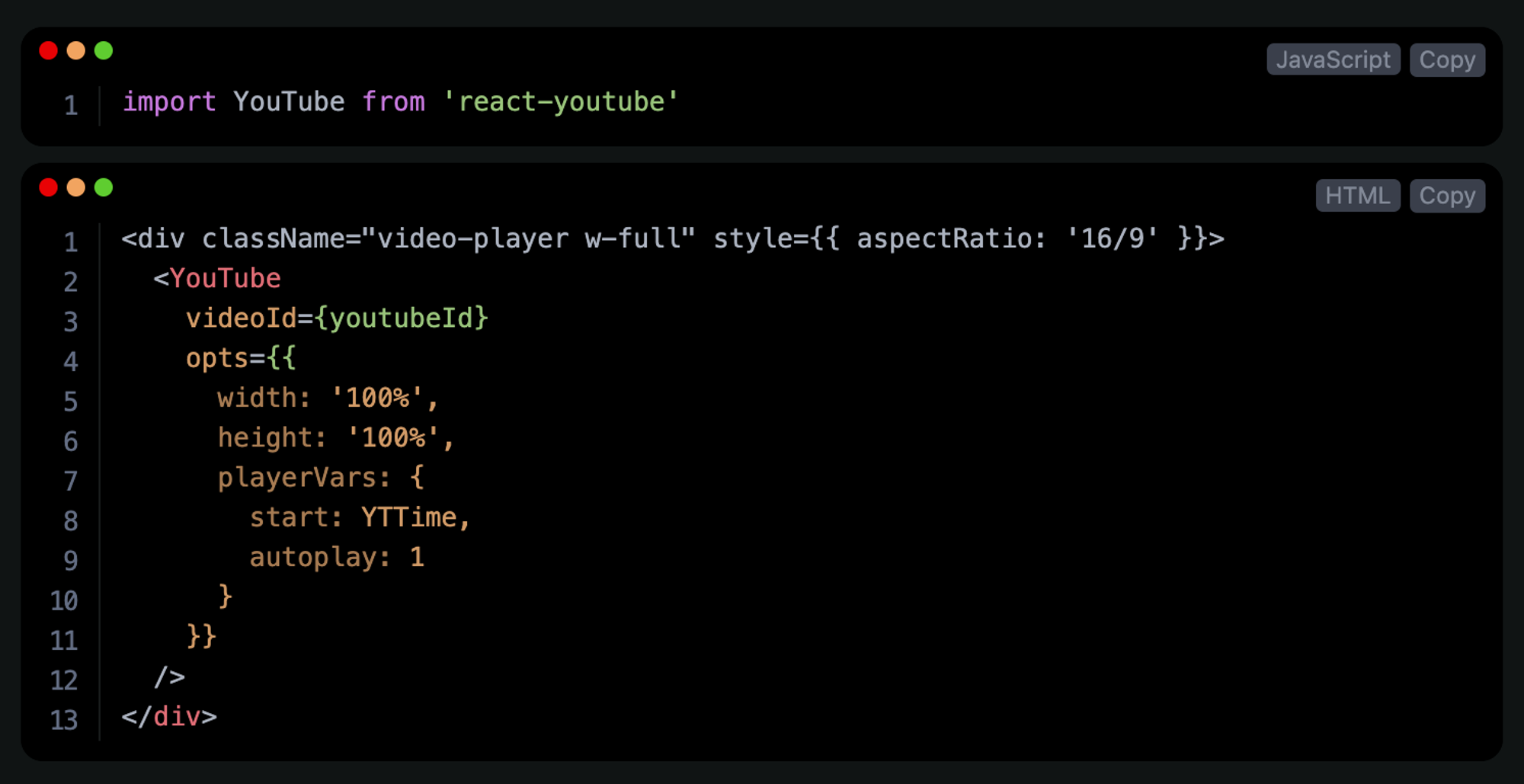
讓 YouTube Chapters 章節功能可以在我的 Blog 中,自由的跳轉播放,這樣使用者不用點擊每個時間點都跳到新的頁面,跳到 YouTube 產生體驗上的割裂感。

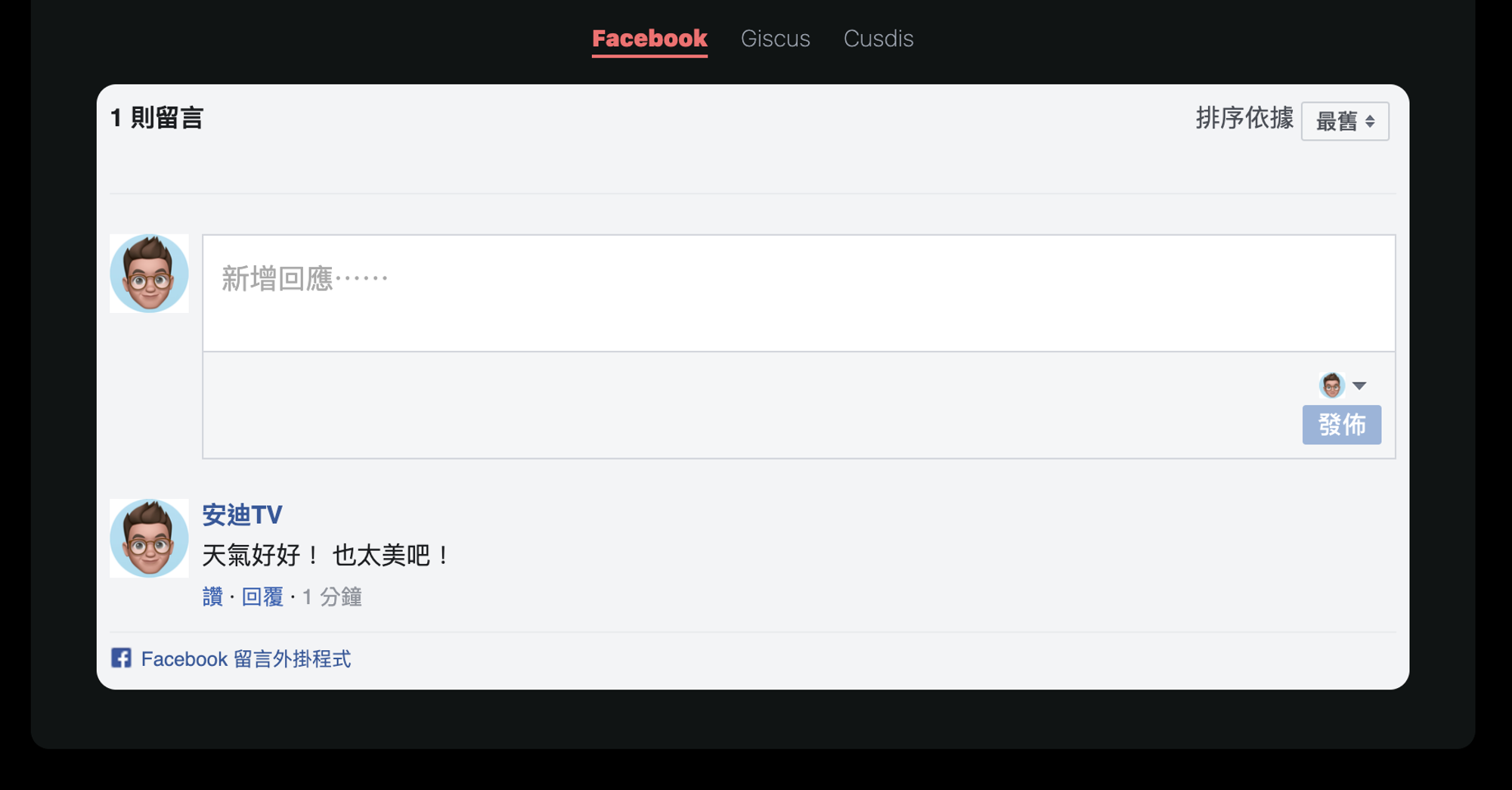
我們今天就來打造一個 Facebook 粉絲團的小工具插件給 NotionNext 吧! 插件 我使用 react-facebook 這個套件來使用它整合好的 Page 元件 使用 FACEBOOK_APP_ID 與 FACEBOOK_PAGE 這兩個 BLOG 內的參數來渲染小工具 美化 置中 Facebook 的 Page 小工具預設是置左的擺放,在桌面的瀏覽器觀看,小工具大多在側欄,問題並不嚴重。不過,當我拿起手機要欣賞我最新版部落格傑作的時候,發現置左實在太醜。 NotionNext 使用 tailwind 作為 CSS 美化工具,我們只要在元件外用個 div 包起來,加入 justify-center 在 className 內即可將元件置中。 加框 Facebook 小工具並非原生 react ,而是使用 iframe 的方式嵌入,這樣使得網站載入都會有時間差,同時,小工具的直角性質跟我們的主題有許多圓角搭配不上,所以我將它加了一個框,使用 tailwind 做起來很簡單! 標題 為了避免側欄小工具突然出現有點突兀,我在小工具上方加入了 “FACEBOOK 粉絲團” 的標題,並且在標題前面加入了好看的 Facebook icon,並且為 icon 與標題加入了連結,這樣既美觀也可確保 如果小工具沒有畫出來,使用者也可ㄧ點選標題來找到我的粉絲頁! 使用 BLOG.FACEBOOK_PAGE_TITLE && ( 的語法是確保如果有 FACEBOOK_PAGE_TITLE 這個標題參數,再去畫出標題元件。使用參數來表示標題提供使用者客製化標題的可能性,並且提供 NotionNext 專案的多國使用者可以挑選他們要的主題字,讓多國語言的使用者在 config 調整即可,不用到程式內改動! 結論 目前,此功能已經 PR 到 GitHub 上了,作者同意後,大家就可以用啦! 這邊順便推廣一下我客戶的新網站 https://tw.julies.pro

最近幫網頁加入 Facebook comment 的插件,不過因為 comment 留言插件不是一開始便載入。 我們在元件內使用 useEffect 當 window 有 FB 的狀況下,我們去喚醒他! 這樣我們的 Facebook Comment 就可以被叫出來喔!

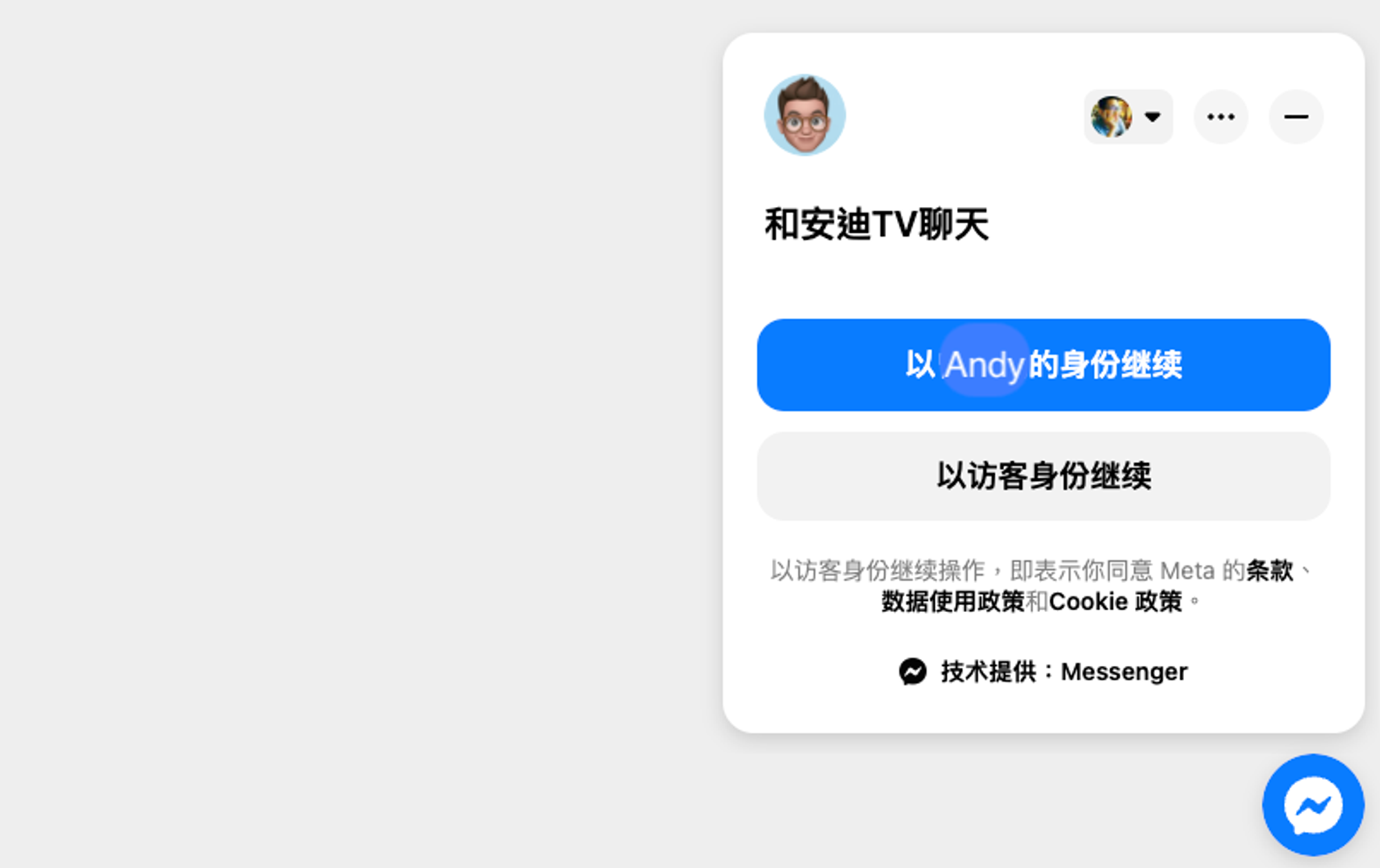
當我們打開 Facebook 的時候,我們最喜歡打開右下角的聊天氣泡,開始跟朋友聊天! 🪴 開發點子萌芽 <aside> 😥 一個人寫 Blog 很孤單,一個人看 Blog 很乏味! </aside>如果可以在 Blog 跟作者聊天,會不會很讚? 📣 Introducing Facebook Customer Chat for NotionNext! 我找了好多個 Facebook Customer Chat 插件,一直放在 __document.js Next.js 便不會跑起來。 終於在 __app.js 內,插件終於跑起來了! 🔨 功用 Facebook Messenger 懸浮氣泡聊天的功能 這個插件使得 NotionNext 有 Facebook 懸浮氣泡聊天的功能,讓使用者更方便的跟粉絲專頁的作者溝通! 📝 使用須知 使用此插件必須要更改 next.config.js 的 CORS 設定 這個插件應該在伺服器端必須關閉,但是經過我的測試,若使用 Next.js 的 dynamic import 或是 && 來檢查參數,插件便不會執行。 📡 Future work 大家可以看一下怎麼讓 dynamic import 和 env code 檢查可以跑起來,感謝! 🤔 結論 歡迎大家到 tw.andys.pro 跟我用 Facebook Messenger Chat 聊天! 看看我的 GitHub PR 😃

問題描述 什麼是 NotionNext? NotionNext 是一個很棒的 Next.js Blog 系統,它可以讓我使用 Notion 當作寫作的 cms,而網站只要架在 Vercel 上即可,十分方便! 什麼是 OpenGraph? 遇到什麼問題? 不過當我們要分享我寫好的文章給 Facebook 上的朋友,我們便會遇到 NotionNext 對於 Meta ( Facebook ) OpenGraph 比較支援不足的部分,主要是 url 沒有把 slug 整合好,以及 og:image 沒有整合 Notion 的 coverPhoto 發佈到 Vercel 上,跟 Facebook Open Graph 出現了什麼衝突? 再來,後面又遇到一個問題,NotionNext 使用 PATH 這個 .env 環境變數,不過這個變數使用 Vercel 發布的時候,Vercel 使用這個環境變數來存 linux 的路徑(👇圖),造成 og:url 會抓到機器內部的檔案位置! 解決方法 拆分主題與元件 Meta 參數 我在 NotionNext 2.8.1 的時候,拆分了內建的 hexo 主題,後來 @tanley1024 作者在 2.9.1 版本做了滿多的改動,主要把 meta 這個 props 從主題內的元件拆分到通用的 components,所以我先把主題內的 meta 通通清掉,再把 slug 與 url 整合進去 meta 內,即可修正好這個問題! 處理衝突的 PATH 參數 正當我把所有問題都解掉的時候,發佈到 Vercel 上,跑出奇怪的 Linux 路徑,看來是 PATH 這個換境變數出錯了,沒關係,我們換個名稱把 PATH 換成 SUB_PATH 即可,這樣路徑就不衝突了! 結論 把 Code 修一修,發 PR 啦! <aside> 🤣 Vercel PATH env 會被讀出來會不會有點危險啊! </aside> <aside> 🤩 寫 Code 寫得好開心啊!越來越順手了! </aside>

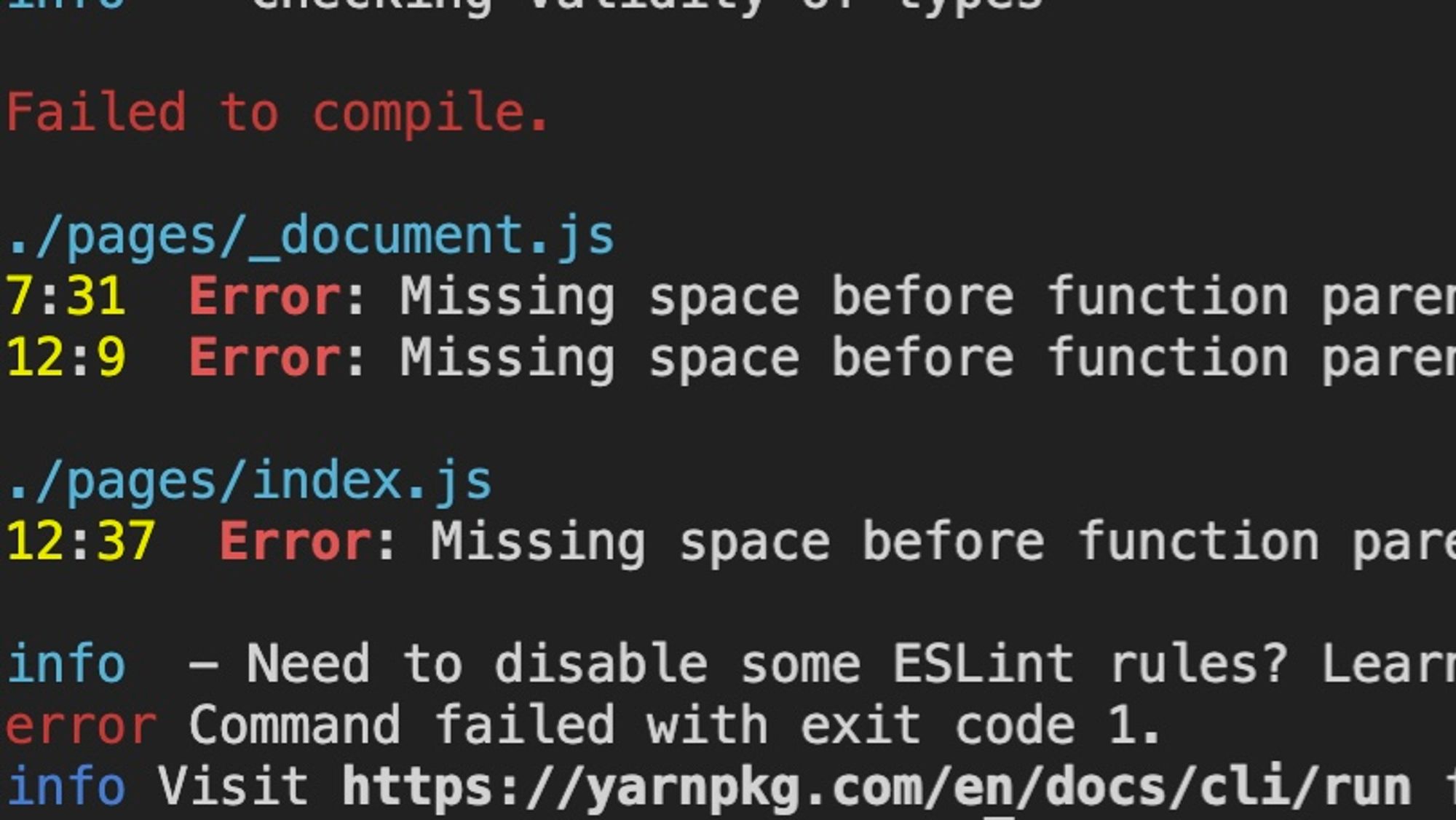
問題描述 Missing space before function parentheses 解決方法 1. 修改專案資料夾內的 .eslintrc.js 檔案,在 rules 底下增加"space-before-function-paren": 0, 來關閉此檢查即可。 2. 重新運行:yarn dev 就可以解除格式錯誤的問題啦!

iPhone 13 綠色上市了!大家覺得好看嗎?蘋果春季發表會發佈了新的顏色!

2K 螢幕 120W 快充 2022 小米旗艦手機台灣上市了!

裸機的誘惑 Apple Care Plus 超級香,台幣 6790元即可享受裸機的手感! 工具定位:iPhone 的攝影優勢 <aside> 🤳 會帶出門的相機才是好相機! </aside> 不過,iPhone 畢竟對我來說是個創作工具,主要是一個介於單眼相機與運動相機間高頻率使用的錄影機,能夠隨時隨地攝影 10Bit 影片,協助我創作! 攝影痛點:iPhone as Camera 相較於單眼相機與運動相機的專業屬性,iPhone 少了很多擴展性,而我最想要的是能夠解放雙手,能將 iPhone 掛在身上,隨時隨地記錄生活捕捉每一個瞬間。 <aside> 🧷 解放雙手,隨時創造! </aside> 解決痛點:Peak Design Mobile 知名的攝影配件商 Peak Design 發現越來越多人使用手機來當作生活的攝影工具。 Peak Design 在 2020 年推出 Peak Design Mobile 正式進軍手機配件行業並推出磁吸陶瓷扣配件系統。專為創作者打造,手機一秒吸上立即固定,掛上身體開始拍攝 POV。 iPhone 立即成了如同 GoPro 的運動相機! 攝影設置:iPhone as GoPro POV Setup 要將 iPhone 固定在身上需要購買三個 Peak Design 配件: 1. Peak Design Mobile Everyday Case 2. Peak Design Mobile Creator Kit 3. Peak Design Capture V3 這三個配件,個個不便宜!不過在每個轉接的過程中,為創作者省下了 10~30 秒的時間! 對準了創作過程中的痛點,讓創作者專注在創作本身,提供優質的體驗! 今天我們快速在春節返鄉的過程中在高鐵上開箱,搶先把這三個配件快速組合在一起,之後我們會比較一下體驗心得與仿品的比較,歡迎收看、留言,一起討論你的創作工作流!

iPad Pro 2020 的 Magic Keyboard 的觸控板體驗實在不錯, 不過最近上下左右鍵與 Enter 常常會失靈,同時,放上鍵盤常常掉電飛快!電池趴數一分鐘 1% 實在可怕! 到 A13 說明問題,蘋果二話不說幫我訂了一個鍵盤,希望不要再耗電了! My iPad Pro 2020 got brand new Magic Keyboard thanks to Apple Care +. Repair by replacing with new one, no question ask!

M1 Max MacBook Pro 終於在台灣上市了!台灣大約晚了國外一個半月才上市,十分令人惱怒!不過我們也只能第一時間趕快下單! MacBook Pro 規格 M1 Max 標配 16 吋,MacBook Pro 2021 頂配,注音鍵盤無客製化 • CPU: M1 Max 10核心 ( 8高效核心 +2省電核心 ) • GPU: M1 Max 32核圖形處理 • RAM: 32GB • SSD: 1TB <aside> 💡 因為沒有客製化,能夠較早拿到筆電 </aside> 快速開箱 <aside> 🤩 一起開箱吧! 🔥🔥🔥 </aside> 安迪TV #AndysTV — 美食, 程式, 科技, 軟網 0:00 歡迎留言分享,多多交流! 0:03 硬體規格 0:09 開箱 0:17 封膜 0:41 MagSafe 充電 0:51 線的材質 1:07 貼紙 1:12 140充電器 1:20 拆膜 1:36 設計 1:47 接口 2:00 打開 2:07 聞起來 2:12 螢幕 2:22 瀏海 2:24 鍵盤 2:27 指紋辨識 2:30 注音鍵盤 2:32 英文鍵盤 2:36 鍵盤特殊設計 2:40 復古設計 2:42 開始設定 2:51 WiFi 6 2:52 轉移設定 3:05 2015 用戶第一印象 3:16 要不要加密? 3:29 TouchID 3:39 Apple Pay 2:24 鍵盤 2:27 指紋辨識 2:30 注音鍵盤 2:32 英文鍵盤 2:36 鍵盤特殊設計 2:40 復古設計 2:42 開始設定 2:51 WiFi 6 2:52 轉移設定 3:05 2015 用戶第一印象 3:16 要不要加密? 3:29 TouchID 3:39 Apple Pay 包裝 這次開箱我們看看蘋果的包裝是否有更大的進步,是否跟 iPhone 13 Pro Max 一樣減少了封膜,包裝紙是否有改進。 <aside> ☝️ Wow 開機! </aside> 充電器 充電器跟 2019 MacBook 是否有不同呢?原本的 96W 似乎已經是 PD 快衝協議的上限,是否還有大提升呢?是否有好用的 MagSafe 呢?大瓦數的充電頭會不會跟 Windows 筆電一樣超大超重呢?有沒有用最新的技術 GaN 氮化鎵呢? <aside> ☝️ 140W GaN 氮化鎵 — 體積更小、效率更高、更輕便! </aside> 升級 140W GaN 氮化鎵 — 體積更小、效率更高、更輕便! 貼紙 貼紙這次變成黑色的了!更大更黑工作效率更高 外型 外型是否更輕更薄了呢?聽說好像變厚了!是不是可以幫助到散熱呢? 接口 接口是否還是一樣只有 4個 Thunderbolt Type C ?能用 HDMI 像 PS5 一樣打電動 4K120Hz 嗎?單眼相機的 SD 卡是否可以不用轉接頭直接接到筆電呢?比起上一代多了 HDMI、SD 卡,而 Type C Thunderbolt 也升級到滿速 2 倍的版本 比起上一代多了 HDMI、SD 卡,而 Type C Thunderbolt 也升級到滿速 2 倍的版本 螢幕 螢幕採用 miniLED 共有 10000 個分區,雖然沒有 OLED 的像素接近無限的控光,應該是 MacBook Pro 螢幕設計考量到筆記型電腦是長週期的產品,通常設計規格會訂在三年換機,而蘋果品控會規劃 4~5 年的產品壽命。實際上,使用 6~10 年的使用者大有人在 ( 上一台 2013 年 13 吋一直用到2019年尾才換機 ) 安全性 指紋辨識跟 2019 款的有什麼不太一樣?聽說蘋果的筆電指紋辨識還特別有專利呢!? 鍵盤 鍵盤跟過往的設計有什麼不同呢?TouchBar 是否被都更了?TB超容易誤觸,拿掉是變好用還是難用呢?鍵盤好像不太一樣的設計,似乎變黑了呢!那黑色的是烤漆上去的還是陽極處理呢? 立即收到 https://youtu.be/w5ElmcImn30 馬上下單 https://youtu.be/4ptF7MJE5y8 <aside> 💸 對不起了錢錢,我喜歡那個酷東西! </aside>

教您自行維修 MacBook 壞掉的喇叭!Apple MacBook Pro 再戰十年!

很開心 2021 年台灣大學軟式網球隊 ( 軟網 ) 獲得全大運乙組男女雙冠軍!這邊我們將比賽的影片做了紀錄,並使用了一些影像識別球的落點與球速分析,用計算攝影協助網球訓練得到更好的成績! 台灣大學男子團體賽:冠軍! 台灣大學 vs 陽明交大 2:0 Game 1 台大勝 精華版 https://www.youtube.com/watch?v=PKDYLooV350 完整版 https://www.youtube.com/watch?v=0xQmRcC-TpU Game 2 台大勝 精華版 https://youtu.be/lk3MieOfpsA 完整版 https://youtu.be/00CKwm7HxgQ https://youtu.be/fLdjwWDgYnw 台灣大學 vs 淡江大學 2:1 Game 1 淡江勝 精華版 完整版 Game 2 台大勝 精華版 https://www.youtube.com/watch?v=HFQUEKja-88 完整版 https://www.youtube.com/watch?v=0_7dFSWIZvk Game 3 台大勝 精華版 https://youtu.be/n477PVLowuw 完整版 https://www.youtube.com/watch?v=3Yr8Q0fghk0 台灣大學 vs 高雄科大 2:0 Game 1 台大勝 精華版 https://www.youtube.com/watch?v=Jn3p-mVCA58 完整版 https://youtu.be/oSr3w8DLK0M Game 2 台大勝 精華版 https://youtu.be/k2rjPDBczvw 完整版 https://youtu.be/kW7cBwWZyYg 台灣大學 vs 成功大學 2:0 Game 1 台大勝 精華版 https://www.youtube.com/watch?v=dgqgawh_Rqk 完整版 https://youtu.be/R0imlRa096U Game 2 台大勝 精華版 https://youtu.be/q-gsCIex-SA 完整版 https://youtu.be/1cgiWLV7MJs 台灣大學女子團體賽:冠軍! 台灣大學 vs 成功大學 2:0 Game 1 台大勝 精華版 https://www.youtube.com/watch?v=H55gjVIbhv8 完整版 https://youtu.be/6RuhcNdcd_4 Game 2 台大勝 精華版 https://www.youtube.com/watch?v=x0Peavt4Uk0 完整版 https://youtu.be/MFF8CNjBoo4 台灣大學 vs 陽明大學 2:0 Game 1 台大勝 精華版 https://www.youtube.com/watch?v=5Vira3QPAPA 完整版 https://youtu.be/kNWNu2fLGLc Game 2 台大勝 精華版 完整版 https://youtu.be/4KVmMCzDEbw 台灣大學 vs 逢甲大學 2:1 Game 1 逢甲勝 精華版 完整版 Game 2 台大勝 精華版 完整版 https://youtu.be/Gy39qUsJPio Game 3 台大勝 精華版 完整版 https://youtu.be/DfCpdoEdiLs 台灣大學個人賽 男子雙打銀牌 - 無影音 男子雙打第八名 精華版 https://www.youtube.com/watch?v=LEjvWr7b_NM&t=12s 完整版 https://www.youtube.com/watch?v=6TTxUB-rSDY&t=322s

Apple 升級了大相機、120Hz 螢幕與閃瞎眼亮度 1000nits 🤩!
.jpeg?table=block&id=46883330-8caa-4e54-9074-f7ab7a1aee60&cache=v2)
本文比較了 Peak Design Mobile, Pelican Shield, Bitplay Wander, Elecom Nestout Trekking 等高機能 iPhone 13 Pro Max, 12 Pro Max 的保護殼,有極大方便性與防護性

透過一些方式,終於可以使用美國地區的 Apple Fitness + , iPhone, iPad 是隨身移動的健身房,不過,在家運動,螢幕未免太小了, 只好為了健身購入了 Apple TV 4K ! 雖然蘋果什麼都要錢,但穩定與良好的 UI 使用體驗,不折騰好好享受! 跟實體的健身房比,有一流的教練,價格更便宜,又可以看到身體數據! 沒進台灣只好搶先用英語健身了喔! 為什麼要買 Apple TV 4K ? 電視棒與電視盒子 Android 有非常多廠商推出良好的產品,例如,小米、Google、安博與 Nvidia 等等,但想在我的 Philips 飛利浦像電視一樣大的 43 吋電腦螢幕上播放 Apple Fitness + 的健身服務!不想去 World Gym 看馬甲線正妹教練、不想去成吉思汗看館長說好話,我只是個社交恐懼的小肥宅,花個 30 分鐘完成三個圈,拿一些虛擬獎牌,我便很開心了! 🍎 Apple 都做得到,但必須付錢 💵💵💵💸💸💸 Apple One 包括 Fitness + 優勢 1. 沒有綁約,沒有違約金!小肥宅沒有毅力可以隨時取消! 2. 家人可以共享!一人購買,六人享受! 3. 防疫無接觸!宅在家動滋動! Apple Fitness + 缺點 什麼都要錢!Tim Cook:首先,要使用 Fitness + 先買一隻 Apple Watch 吧!Tim Cook:對了,手錶要同步資料,一定要買一隻 iPhone 吧!Tim Cook:聽說你有 MacBook 是吧!生產力工具不要拿來娛樂喔!Tim Cook:要用 Fitness + 買一台 Apple TV 吧! 🧮 Apple Watch 42mm $ 1.3萬 NTD • iPhone 13 Pro Max $ 4.0萬 NTD • Apple TV 4K HDR $ 0.6萬 NTD ——————————————————— 想運動嗎?請先交 $ 6萬 NTD 謝謝 🙄 ☝️ 想健康,先交學費! ☝️ 都是提姆大廚的陰謀:Apple Watch, Fitness + 你逃不出我的魔爪的! ☝️ 提姆大廚謝謝你!🤑 ☝️ Ha! 我要變瘦啦!💸 #Hashtags #開箱 #Apple #蘋果 #AppleTV #AppleWatch #fitness #健身 #服務 #美國 #在家 #居家 #防疫 #健身房 #gym #4K #HDR #HDMI #CEC #TV #內容 #數位服務 #軟體服務

MacOS 好用的多系統工作環境 MacBook 的一大優點就是可以使用 Parallels Desktop 來安裝 VM 虛擬機,而我們在虛擬機中,可以裝入 Windows、Linux 等作業系統,達到一台 MacBook 跑雙系統、多系統 ( 一機多用 )的功能,這對於辦公與開發都是十分實用的!再來,MacOS 蘋果的 Unix 作業系統**穩定好用,**可以長久不關機而不當機。 許多的 MacBook 使用者日常並沒有在關機的習慣,我們只要將 MacBook 的螢幕闔上,MacOS 便會自動地進入休眠待機,而當我們要開始工作時,打開螢幕即可開始工作! 遭遇問題 當我們正要開始工作的時候,打開 MacBook,使用 Parallels Desktop 發現 Windows 黑畫面了! 但是,我們的滑鼠還是可以移動,但 Windows 系統就是叫不醒! 對於要立即處理工作的我們來說,十分崩潰!到底該如何排除問題呢? 問題原因 經過檢測與測試問題後發現,MacOS 在進入休眠的時候,因為 Parallels Desktop 尚在運作而沒有停止,記憶體因為要進入待命,會將所以的 Ram 回存到 SSD 內。待命喚醒後,MacOS 系統會將記憶體恢復,但不幸的是 Parallels Desktop 內的 Windows 產生了記憶體錯誤,Windows 系統便會在虛擬機內產生黑畫面! 問題解法 要解決這個問題並不難,原理是重新將 Windows 如同強制重開一樣重新開機即可。在虛擬機中,我們要使用以下的步驟。 <aside> 💡 小提示:待命前的資料還是有可能因為 Windows 上的軟體沒有自動儲存功能而有不見得風險,移動前請確保有妥善的存擋再進入待命。或者,使用會自動存擋的軟體,確保資料安全! </aside> 步驟 在 Parallels Desktop 軟體內, 1. ✋ ❌ 停止軟體 2. 🔌 💻 重開虛擬機 問題排除! 我們現在可以重新進入 Windows 10 啦!🎉✌️ 結論 希望這篇文章有協助到你解決 Parallels Desktop 偶爾出錯的問題!這樣應該不需要多跑一趟 Apple 直營店還不一定會解決第三方軟體的問題。祝福大家工作順利,虛擬機工作效率高!😂

學習 Number、Boolean 和 String 等基本類型
學習 var 與 let 在 JavaScript 中的差別
學習 JavaScript 識別字規則
學習 var、let、const 的用法與差異
學習getElementById, codepen full 的 console 方法

學習動態新增頁面內容 createElement setAttribute hasAttribute

我們學習什麼是 DOM,並學習如何使用 Javascript 操作 DOM 來控制 HTML 文件的結構!

我們學習如何使用 Chrome Network 網路面板,並學習如何看懂網頁如何載入與繪製!

我們學習 Javascript 的 console,並學習如何使用 console 使程式輸出不同類型的訊息!2 我們學習 Javascript 的 console,並學習如何使用 console 使程式輸出不同類型的訊息! 我們學習 Javascript 的 console,並學習如何使用 console 使程式輸出不同類型的訊息! 我們學習 Javascript 的 console,並學習如何使用 console 使程式輸出不同類型的訊息! 我們學習 Javascript 的 console,並學習如何使用 console 使程式輸出不同類型的訊息! 我們學習 Javascript 的 console,並學習如何使用 console 使程式輸出不同類型的訊息! 我們學習 Javascript 的 console,並學習如何使用 console 使程式輸出不同類型的訊息!

我們學習什麼是 Javascript,並打開 Chrome 開發者工具學習面板工具使用方法。