#軟體
本文介紹如何在Apple TV 4K上開啟Fitness+,並保持健康。 Fitness+是一個應用程序,可以讓你選擇各種體能課程,包括跳舞、瑜伽、核心訓練等等,而你可以隨時隨地與教練一起運動。你可以使用LG電視、iPhone或Apple Watch來開啟Fitness+,並跟著教練進行各種體能課程。

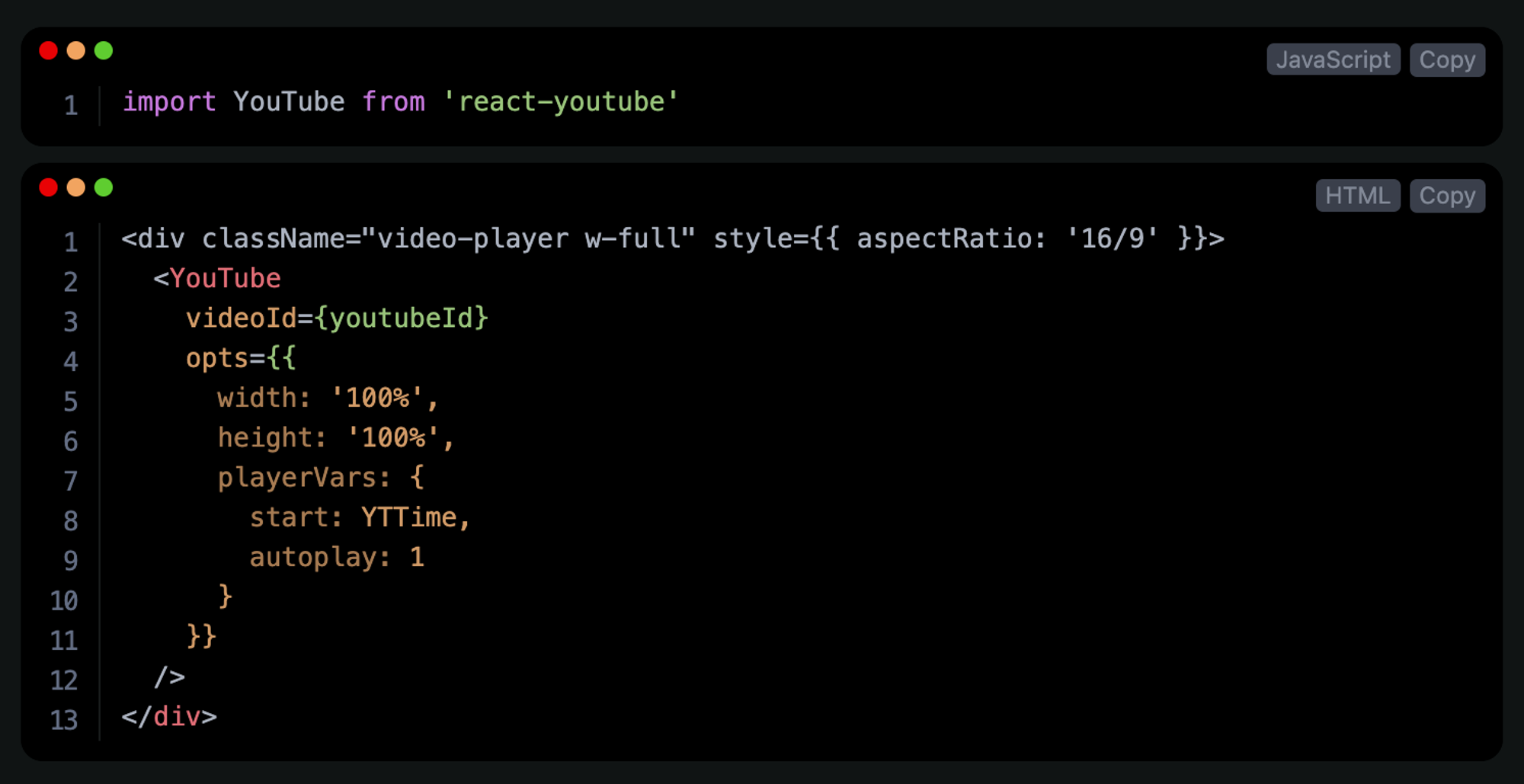
教導如何讓 Prism.js 有 Apple MacOS 一樣的視窗風格,加入圓角、程式代碼行數、程式語言標籤與螢光主題風格:One Dark ,讓 Blog 的程式變的好看與方便使用! 為 Prism 加入 Mac 視窗三個點 我們使用 JavaScript 在 pre 前面加入一個 class 為 ‘pre-mac’ 的 div const container = document?.getElementById('container') const codeBlocks = container?.getElementsByTagName('pre') Array.from(codeBlocks).forEach(item => { item.style.whiteSpace = 'pre-wrap' // Add pre-mac element for Mac Style UI const preMac = document.createElement('div') preMac.classList.add('pre-mac') preMac.innerHTML = '<span></span><span></span><span></span>' item.parentElement.insertBefore(preMac, item) }) 接著,我們為這些 <span> 使用 css 畫成圓圈並填入對應色彩,程式如下 .pre-mac { position: relative; margin-top: -7px; top: 21px; left: 10px; width: 100px; z-index: 99; } .pre-mac > span { float: left; width: 10px; height: 10px; border-radius: 50%; margin-right: 5px; } .pre-mac > span:nth-child(1) { background: red; } .pre-mac > span:nth-child(2) { background: sandybrown; } .pre-mac > span:nth-child(3) { background: limegreen; } 這樣就會幫我們畫出如同 Mac 視窗的紅綠燈視窗三鍵 Code 加入了 Mac 視窗三鍵 為 Prism 加入 行數 為每個 pre 加入新的 class ”line-numbers” item.classList.add('line-numbers') 讓 Prism 重新跑起來! Prism.highlightAll() Code 多了行數顯示 為 Prism 加入 Toolbar 因為要加入 Copy 按鈕 與 程式語言顯示 ,這兩個功能都會在工具列上使用到! 在部落格詳細頁面,我們引入 toolbar 這個 plugin! // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/toolbar/prism-toolbar' 為 Prism 加入 Copy 按鈕 讓複製程式碼變得很輕鬆,一鍵複製! 在部落格詳細頁面,我們引入 copy-to-clipboard 這個 plugin! // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard' 為 Prism 加入程式語言顯示 // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard' 使用漂亮的程式碼主題: One Dark 首先,我們要先裝 prism-themes 來裝額外的主題!我選擇 one-dark 這個很多人用的主題! yarn add prism-themes 再來,我們要在 app 底層載入這個 css // @/pages/_app.js import 'prism-themes/themes/prism-one-dark.css' 最後,我對於 css 與底色做一些調整,並加入圓角,漂亮的 Mac 風格程式碼螢光器就做好啦! Reference: 1. HTMLCollection ForEach https://stackoverflow.com/a/37042297 2. jQuery Before in Javascript https://stackoverflow.com/questions/22406859/what-is-the-equivalent-of-jquerys-before-function-in-javascript 3. Prism copy to clipboard https://prismjs.com/plugins/copy-to-clipboard/ https://owoii.com/archives/34.html

MacOS 好用的多系統工作環境 MacBook 的一大優點就是可以使用 Parallels Desktop 來安裝 VM 虛擬機,而我們在虛擬機中,可以裝入 Windows、Linux 等作業系統,達到一台 MacBook 跑雙系統、多系統 ( 一機多用 )的功能,這對於辦公與開發都是十分實用的!再來,MacOS 蘋果的 Unix 作業系統**穩定好用,**可以長久不關機而不當機。 許多的 MacBook 使用者日常並沒有在關機的習慣,我們只要將 MacBook 的螢幕闔上,MacOS 便會自動地進入休眠待機,而當我們要開始工作時,打開螢幕即可開始工作! 遭遇問題 當我們正要開始工作的時候,打開 MacBook,使用 Parallels Desktop 發現 Windows 黑畫面了! 但是,我們的滑鼠還是可以移動,但 Windows 系統就是叫不醒! 對於要立即處理工作的我們來說,十分崩潰!到底該如何排除問題呢? 問題原因 經過檢測與測試問題後發現,MacOS 在進入休眠的時候,因為 Parallels Desktop 尚在運作而沒有停止,記憶體因為要進入待命,會將所以的 Ram 回存到 SSD 內。待命喚醒後,MacOS 系統會將記憶體恢復,但不幸的是 Parallels Desktop 內的 Windows 產生了記憶體錯誤,Windows 系統便會在虛擬機內產生黑畫面! 問題解法 要解決這個問題並不難,原理是重新將 Windows 如同強制重開一樣重新開機即可。在虛擬機中,我們要使用以下的步驟。 <aside> 💡 小提示:待命前的資料還是有可能因為 Windows 上的軟體沒有自動儲存功能而有不見得風險,移動前請確保有妥善的存擋再進入待命。或者,使用會自動存擋的軟體,確保資料安全! </aside> 步驟 在 Parallels Desktop 軟體內, 1. ✋ ❌ 停止軟體 2. 🔌 💻 重開虛擬機 問題排除! 我們現在可以重新進入 Windows 10 啦!🎉✌️ 結論 希望這篇文章有協助到你解決 Parallels Desktop 偶爾出錯的問題!這樣應該不需要多跑一趟 Apple 直營店還不一定會解決第三方軟體的問題。祝福大家工作順利,虛擬機工作效率高!😂