#Blog
本文介紹如何在Apple TV 4K上開啟Fitness+,並保持健康。 Fitness+是一個應用程序,可以讓你選擇各種體能課程,包括跳舞、瑜伽、核心訓練等等,而你可以隨時隨地與教練一起運動。你可以使用LG電視、iPhone或Apple Watch來開啟Fitness+,並跟著教練進行各種體能課程。

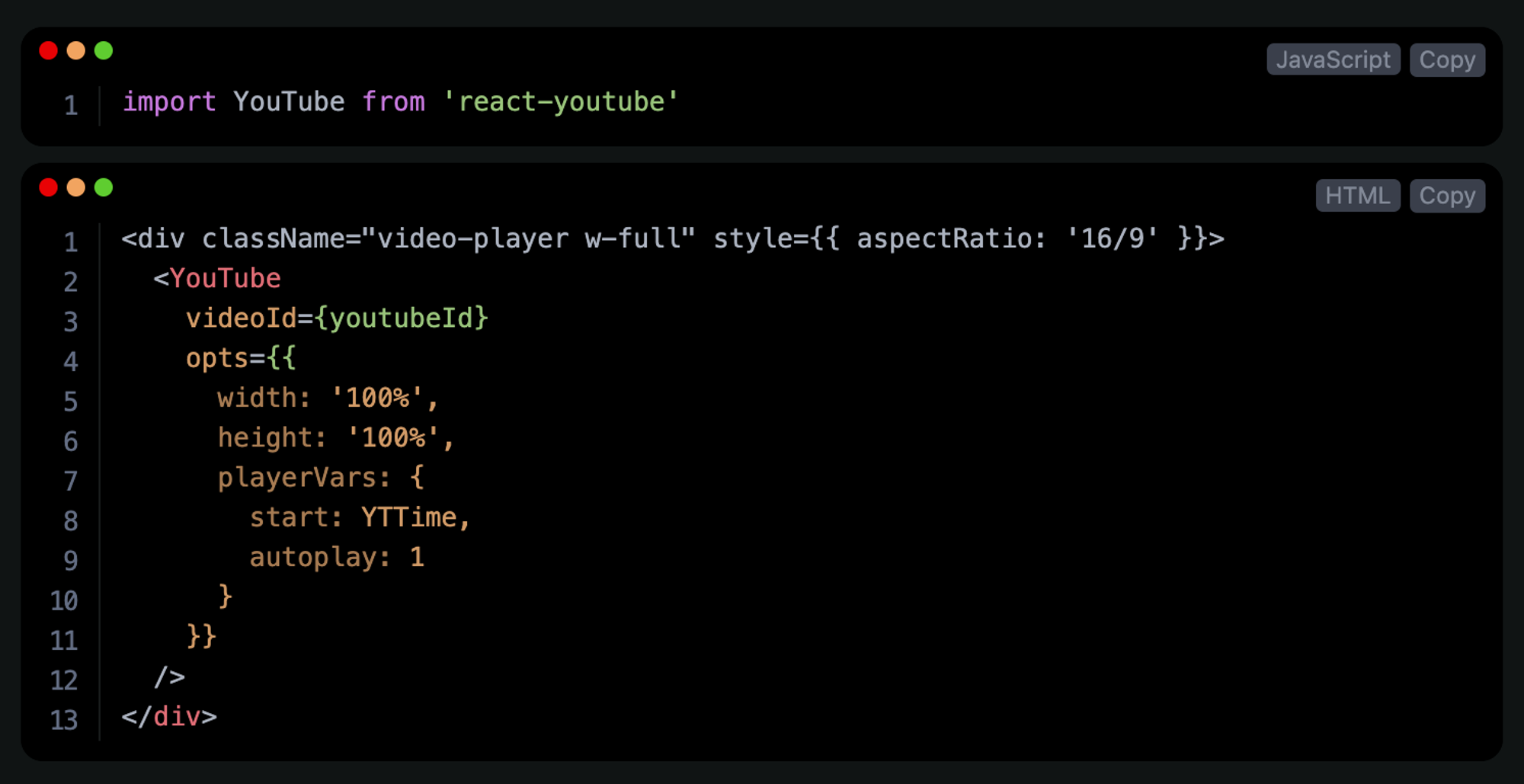
教導如何讓 Prism.js 有 Apple MacOS 一樣的視窗風格,加入圓角、程式代碼行數、程式語言標籤與螢光主題風格:One Dark ,讓 Blog 的程式變的好看與方便使用! 為 Prism 加入 Mac 視窗三個點 我們使用 JavaScript 在 pre 前面加入一個 class 為 ‘pre-mac’ 的 div const container = document?.getElementById('container') const codeBlocks = container?.getElementsByTagName('pre') Array.from(codeBlocks).forEach(item => { item.style.whiteSpace = 'pre-wrap' // Add pre-mac element for Mac Style UI const preMac = document.createElement('div') preMac.classList.add('pre-mac') preMac.innerHTML = '<span></span><span></span><span></span>' item.parentElement.insertBefore(preMac, item) }) 接著,我們為這些 <span> 使用 css 畫成圓圈並填入對應色彩,程式如下 .pre-mac { position: relative; margin-top: -7px; top: 21px; left: 10px; width: 100px; z-index: 99; } .pre-mac > span { float: left; width: 10px; height: 10px; border-radius: 50%; margin-right: 5px; } .pre-mac > span:nth-child(1) { background: red; } .pre-mac > span:nth-child(2) { background: sandybrown; } .pre-mac > span:nth-child(3) { background: limegreen; } 這樣就會幫我們畫出如同 Mac 視窗的紅綠燈視窗三鍵 Code 加入了 Mac 視窗三鍵 為 Prism 加入 行數 為每個 pre 加入新的 class ”line-numbers” item.classList.add('line-numbers') 讓 Prism 重新跑起來! Prism.highlightAll() Code 多了行數顯示 為 Prism 加入 Toolbar 因為要加入 Copy 按鈕 與 程式語言顯示 ,這兩個功能都會在工具列上使用到! 在部落格詳細頁面,我們引入 toolbar 這個 plugin! // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/toolbar/prism-toolbar' 為 Prism 加入 Copy 按鈕 讓複製程式碼變得很輕鬆,一鍵複製! 在部落格詳細頁面,我們引入 copy-to-clipboard 這個 plugin! // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard' 為 Prism 加入程式語言顯示 // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard' 使用漂亮的程式碼主題: One Dark 首先,我們要先裝 prism-themes 來裝額外的主題!我選擇 one-dark 這個很多人用的主題! yarn add prism-themes 再來,我們要在 app 底層載入這個 css // @/pages/_app.js import 'prism-themes/themes/prism-one-dark.css' 最後,我對於 css 與底色做一些調整,並加入圓角,漂亮的 Mac 風格程式碼螢光器就做好啦! Reference: 1. HTMLCollection ForEach https://stackoverflow.com/a/37042297 2. jQuery Before in Javascript https://stackoverflow.com/questions/22406859/what-is-the-equivalent-of-jquerys-before-function-in-javascript 3. Prism copy to clipboard https://prismjs.com/plugins/copy-to-clipboard/ https://owoii.com/archives/34.html

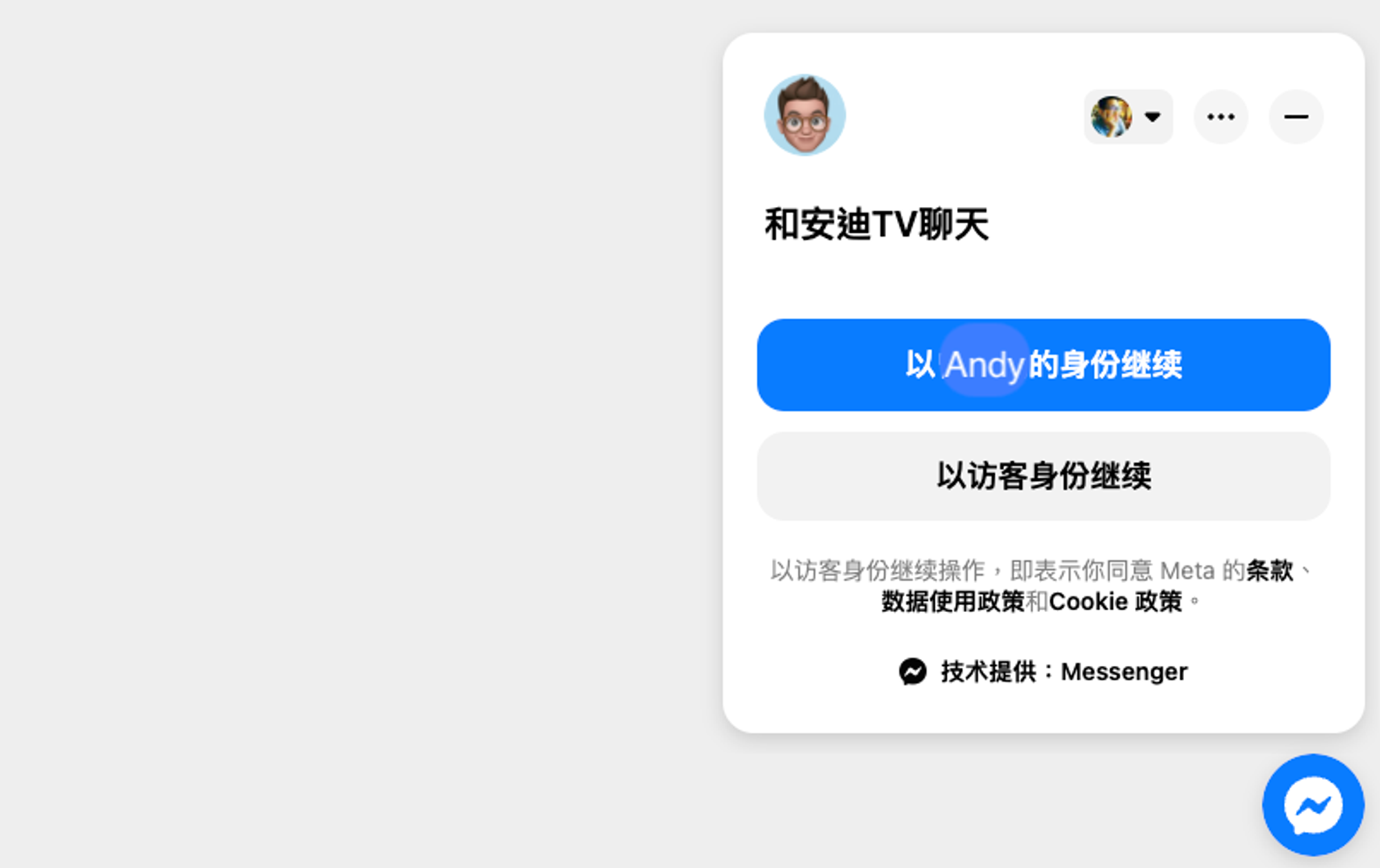
當我們打開 Facebook 的時候,我們最喜歡打開右下角的聊天氣泡,開始跟朋友聊天! 🪴 開發點子萌芽 <aside> 😥 一個人寫 Blog 很孤單,一個人看 Blog 很乏味! </aside>如果可以在 Blog 跟作者聊天,會不會很讚? 📣 Introducing Facebook Customer Chat for NotionNext! 我找了好多個 Facebook Customer Chat 插件,一直放在 __document.js Next.js 便不會跑起來。 終於在 __app.js 內,插件終於跑起來了! 🔨 功用 Facebook Messenger 懸浮氣泡聊天的功能 這個插件使得 NotionNext 有 Facebook 懸浮氣泡聊天的功能,讓使用者更方便的跟粉絲專頁的作者溝通! 📝 使用須知 使用此插件必須要更改 next.config.js 的 CORS 設定 這個插件應該在伺服器端必須關閉,但是經過我的測試,若使用 Next.js 的 dynamic import 或是 && 來檢查參數,插件便不會執行。 📡 Future work 大家可以看一下怎麼讓 dynamic import 和 env code 檢查可以跑起來,感謝! 🤔 結論 歡迎大家到 tw.andys.pro 跟我用 Facebook Messenger Chat 聊天! 看看我的 GitHub PR 😃

問題描述 什麼是 NotionNext? NotionNext 是一個很棒的 Next.js Blog 系統,它可以讓我使用 Notion 當作寫作的 cms,而網站只要架在 Vercel 上即可,十分方便! 什麼是 OpenGraph? 遇到什麼問題? 不過當我們要分享我寫好的文章給 Facebook 上的朋友,我們便會遇到 NotionNext 對於 Meta ( Facebook ) OpenGraph 比較支援不足的部分,主要是 url 沒有把 slug 整合好,以及 og:image 沒有整合 Notion 的 coverPhoto 發佈到 Vercel 上,跟 Facebook Open Graph 出現了什麼衝突? 再來,後面又遇到一個問題,NotionNext 使用 PATH 這個 .env 環境變數,不過這個變數使用 Vercel 發布的時候,Vercel 使用這個環境變數來存 linux 的路徑(👇圖),造成 og:url 會抓到機器內部的檔案位置! 解決方法 拆分主題與元件 Meta 參數 我在 NotionNext 2.8.1 的時候,拆分了內建的 hexo 主題,後來 @tanley1024 作者在 2.9.1 版本做了滿多的改動,主要把 meta 這個 props 從主題內的元件拆分到通用的 components,所以我先把主題內的 meta 通通清掉,再把 slug 與 url 整合進去 meta 內,即可修正好這個問題! 處理衝突的 PATH 參數 正當我把所有問題都解掉的時候,發佈到 Vercel 上,跑出奇怪的 Linux 路徑,看來是 PATH 這個換境變數出錯了,沒關係,我們換個名稱把 PATH 換成 SUB_PATH 即可,這樣路徑就不衝突了! 結論 把 Code 修一修,發 PR 啦! <aside> 🤣 Vercel PATH env 會被讀出來會不會有點危險啊! </aside> <aside> 🤩 寫 Code 寫得好開心啊!越來越順手了! </aside>
