#錯誤
我們今天就來打造一個 Facebook 粉絲團的小工具插件給 NotionNext 吧! 插件 我使用 react-facebook 這個套件來使用它整合好的 Page 元件 使用 FACEBOOK_APP_ID 與 FACEBOOK_PAGE 這兩個 BLOG 內的參數來渲染小工具 美化 置中 Facebook 的 Page 小工具預設是置左的擺放,在桌面的瀏覽器觀看,小工具大多在側欄,問題並不嚴重。不過,當我拿起手機要欣賞我最新版部落格傑作的時候,發現置左實在太醜。 NotionNext 使用 tailwind 作為 CSS 美化工具,我們只要在元件外用個 div 包起來,加入 justify-center 在 className 內即可將元件置中。 加框 Facebook 小工具並非原生 react ,而是使用 iframe 的方式嵌入,這樣使得網站載入都會有時間差,同時,小工具的直角性質跟我們的主題有許多圓角搭配不上,所以我將它加了一個框,使用 tailwind 做起來很簡單! 標題 為了避免側欄小工具突然出現有點突兀,我在小工具上方加入了 “FACEBOOK 粉絲團” 的標題,並且在標題前面加入了好看的 Facebook icon,並且為 icon 與標題加入了連結,這樣既美觀也可確保 如果小工具沒有畫出來,使用者也可ㄧ點選標題來找到我的粉絲頁! 使用 BLOG.FACEBOOK_PAGE_TITLE && ( 的語法是確保如果有 FACEBOOK_PAGE_TITLE 這個標題參數,再去畫出標題元件。使用參數來表示標題提供使用者客製化標題的可能性,並且提供 NotionNext 專案的多國使用者可以挑選他們要的主題字,讓多國語言的使用者在 config 調整即可,不用到程式內改動! 結論 目前,此功能已經 PR 到 GitHub 上了,作者同意後,大家就可以用啦! 這邊順便推廣一下我客戶的新網站 https://tw.julies.pro

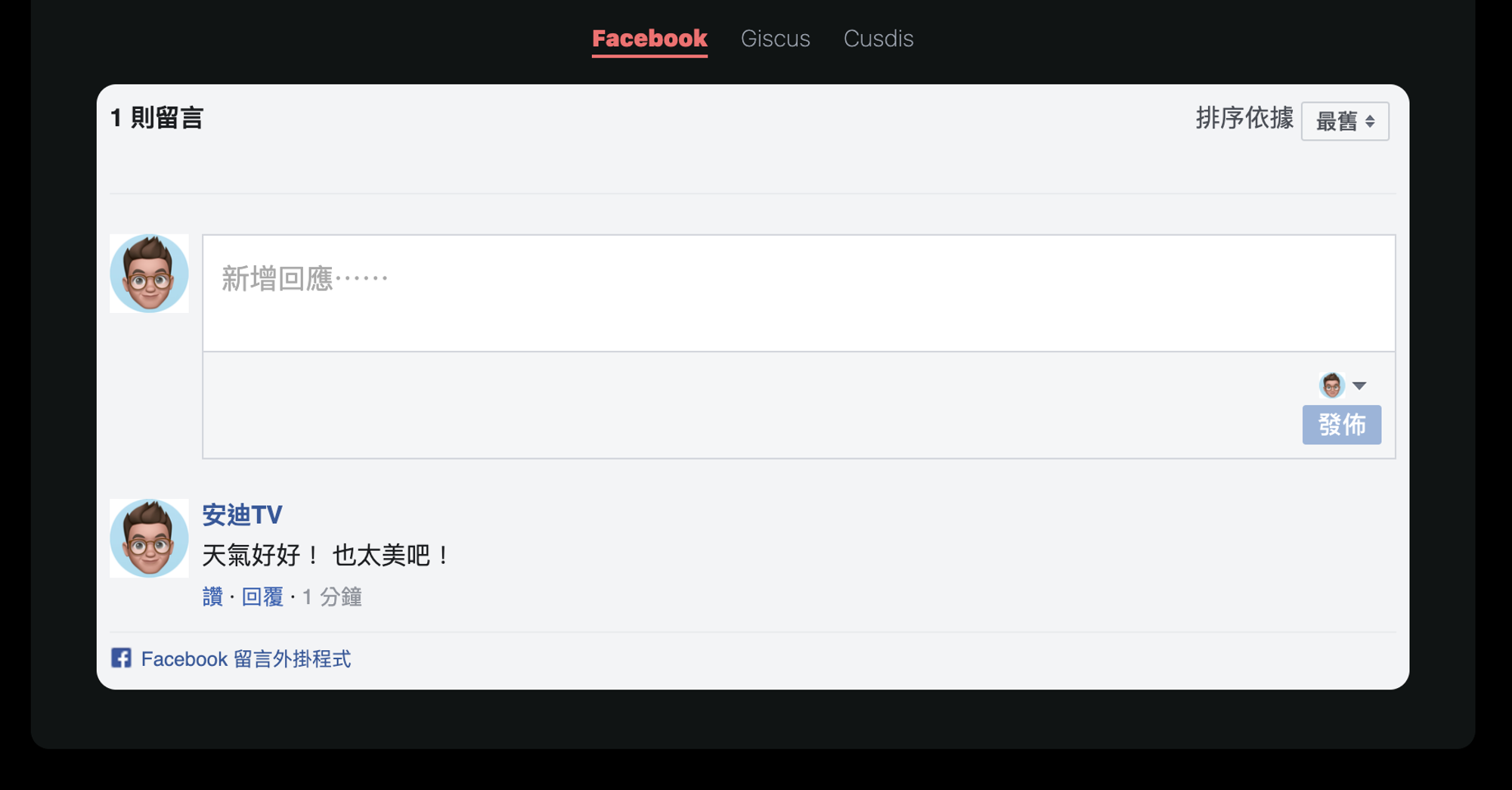
最近幫網頁加入 Facebook comment 的插件,不過因為 comment 留言插件不是一開始便載入。 我們在元件內使用 useEffect 當 window 有 FB 的狀況下,我們去喚醒他! 這樣我們的 Facebook Comment 就可以被叫出來喔!

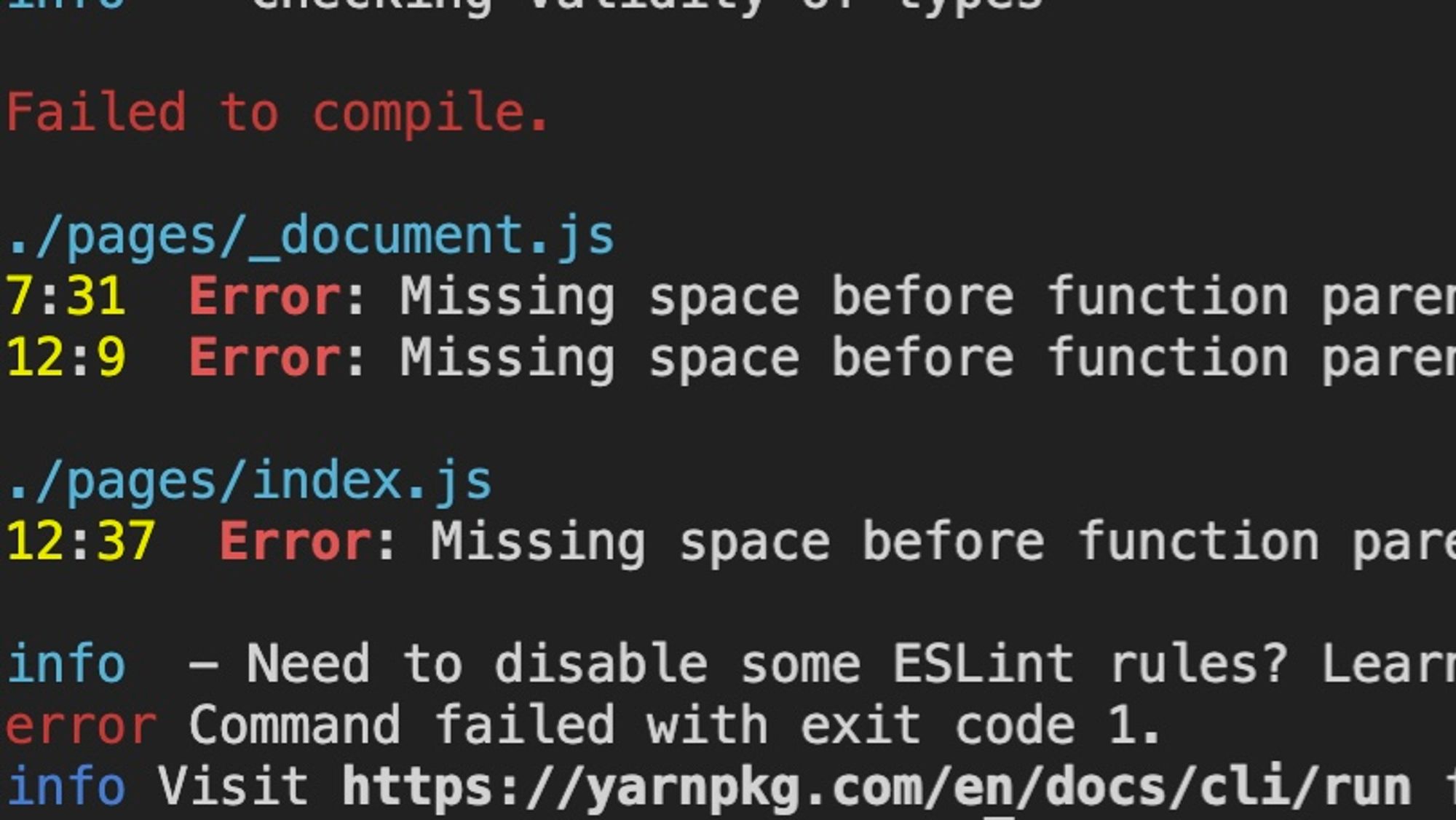
問題描述 Missing space before function parentheses 解決方法 1. 修改專案資料夾內的 .eslintrc.js 檔案,在 rules 底下增加"space-before-function-paren": 0, 來關閉此檢查即可。 2. 重新運行:yarn dev 就可以解除格式錯誤的問題啦!