#Highlighter
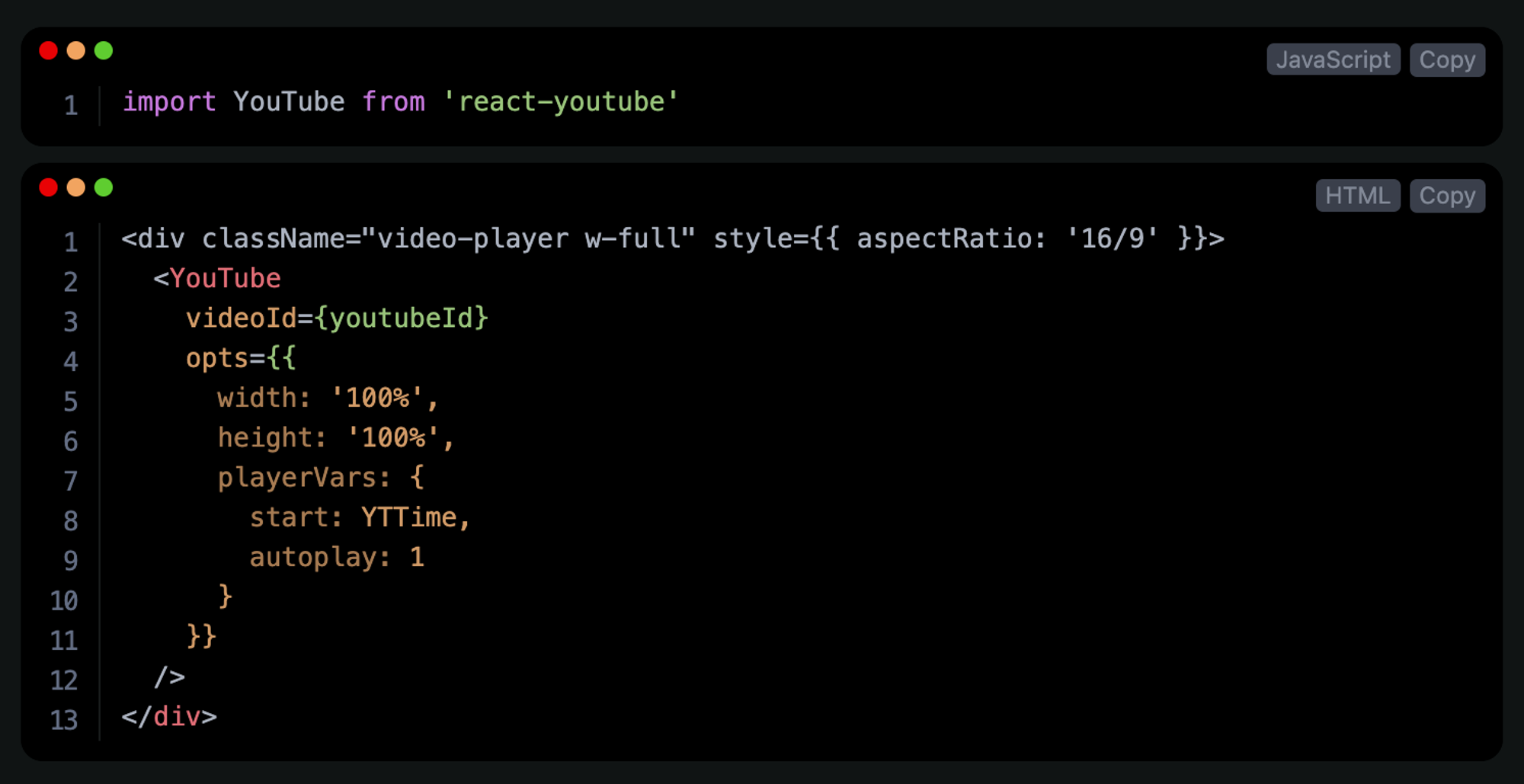
教導如何讓 Prism.js 有 Apple MacOS 一樣的視窗風格,加入圓角、程式代碼行數、程式語言標籤與螢光主題風格:One Dark ,讓 Blog 的程式變的好看與方便使用! 為 Prism 加入 Mac 視窗三個點 我們使用 JavaScript 在 pre 前面加入一個 class 為 ‘pre-mac’ 的 div const container = document?.getElementById('container') const codeBlocks = container?.getElementsByTagName('pre') Array.from(codeBlocks).forEach(item => { item.style.whiteSpace = 'pre-wrap' // Add pre-mac element for Mac Style UI const preMac = document.createElement('div') preMac.classList.add('pre-mac') preMac.innerHTML = '<span></span><span></span><span></span>' item.parentElement.insertBefore(preMac, item) }) 接著,我們為這些 <span> 使用 css 畫成圓圈並填入對應色彩,程式如下 .pre-mac { position: relative; margin-top: -7px; top: 21px; left: 10px; width: 100px; z-index: 99; } .pre-mac > span { float: left; width: 10px; height: 10px; border-radius: 50%; margin-right: 5px; } .pre-mac > span:nth-child(1) { background: red; } .pre-mac > span:nth-child(2) { background: sandybrown; } .pre-mac > span:nth-child(3) { background: limegreen; } 這樣就會幫我們畫出如同 Mac 視窗的紅綠燈視窗三鍵 Code 加入了 Mac 視窗三鍵 為 Prism 加入 行數 為每個 pre 加入新的 class ”line-numbers” item.classList.add('line-numbers') 讓 Prism 重新跑起來! Prism.highlightAll() Code 多了行數顯示 為 Prism 加入 Toolbar 因為要加入 Copy 按鈕 與 程式語言顯示 ,這兩個功能都會在工具列上使用到! 在部落格詳細頁面,我們引入 toolbar 這個 plugin! // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/toolbar/prism-toolbar' 為 Prism 加入 Copy 按鈕 讓複製程式碼變得很輕鬆,一鍵複製! 在部落格詳細頁面,我們引入 copy-to-clipboard 這個 plugin! // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard' 為 Prism 加入程式語言顯示 // @/themes/[your_theme]/components/ArticleDetail.js import 'prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard' 使用漂亮的程式碼主題: One Dark 首先,我們要先裝 prism-themes 來裝額外的主題!我選擇 one-dark 這個很多人用的主題! yarn add prism-themes 再來,我們要在 app 底層載入這個 css // @/pages/_app.js import 'prism-themes/themes/prism-one-dark.css' 最後,我對於 css 與底色做一些調整,並加入圓角,漂亮的 Mac 風格程式碼螢光器就做好啦! Reference: 1. HTMLCollection ForEach https://stackoverflow.com/a/37042297 2. jQuery Before in Javascript https://stackoverflow.com/questions/22406859/what-is-the-equivalent-of-jquerys-before-function-in-javascript 3. Prism copy to clipboard https://prismjs.com/plugins/copy-to-clipboard/ https://owoii.com/archives/34.html