English Title
简体标题
type
Post
status
Published
date
‣
slug
js-intro-2-1-what-is-dom
summary
我們學習什麼是 DOM,並學習如何使用 Javascript 操作 DOM 來控制 HTML 文件的結構!
tags
Javascript
程式語言
HTML
DOM
介紹
課程
course
category
Javascript 入門教學
blog
link
Property
Bilibili
TikTok
抖音
icon
☝️ 教學影片
2-1 DOM 簡介
1. DOM 介面
- 文件物件模型 ( Document Object Model, DOM )
DOM是HTML與XML文件的程式介面
- 文件內的各個物件使用 樹狀結構 的表示法
- 使得程式可以 存取 並 改變 文件架構、風格和內容的方法
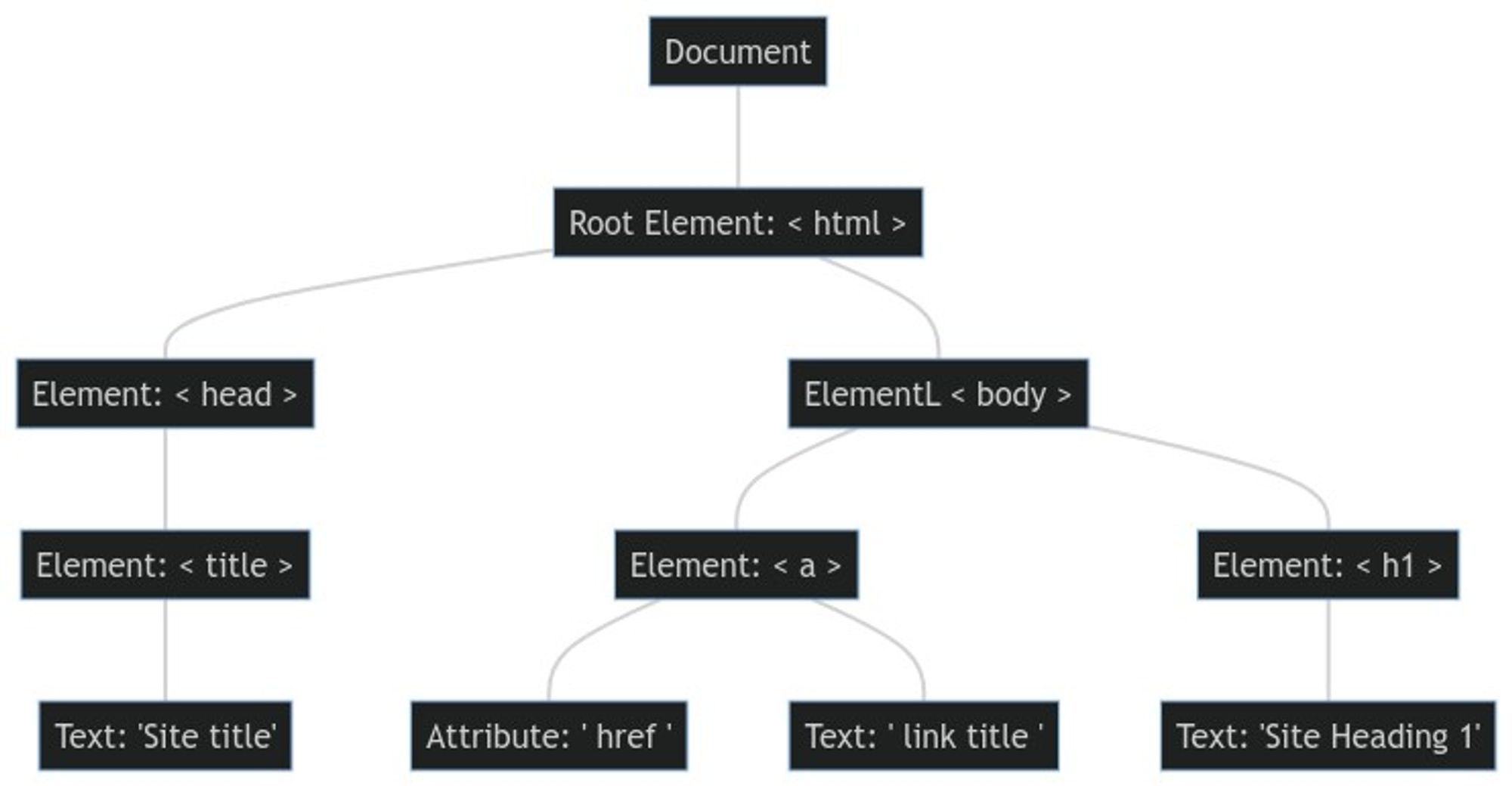
2. DOM 結構樹

3. DOM 與 JavaScript
Dom是JavaScript以及HTML文件 的溝通的橋樑
- 透過
DOM來讀取文檔並存取其中的元素
- 瀏覽器的設計上必須遵守
DOM的規則
DOM被設計成獨立地特定程式語言,可以通過 單一 且 一致 的API獲得文件的結構化描述
- 除了
JavaScript外,其他語言只要透過DOM也可對文件進行存取
- Author:Andy
- URL:https://tw.andys.pro/article/js-intro-2-1-what-is-dom
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!
Relate Posts
2022-05-23
美化 Prism.js 擁有漂亮的 Mac 風格視窗與 One Dark 主題,讓程式部落格更好看!
2022-04-22
YouTube Player for NotionNext
2022-04-05
NotionNext Facebook Customer Chat Bubble
2022-04-04
NotionNext Facebook Open Graph url, image 優化, Vercel 衝突解決!
2020-10-18
4-1 Number、Boolean 和 String 基本類型 | JavaScript 程式語言網頁設計入門
2020-10-18
3-3 var 與 let 的 差別 | JavaScript 程式語言網頁設計入門
留言區
如果你想使用 Facebook, Google, Twitter 帳號留言,或是匿名分享,可以使用 Disqus 留言。
擁有 Facebook 帳號的朋友可以使用 Facbook 原生社群插件留言。
若是有 Github 帳號可以使用 Giscus 留言!