Hello, Apple Watch Ultra 目前已經使用了一個月的時間! 今天就要來跟大家分享一下我這段時間的使用心得。這支影片會分享手錶的電池是否提升?Digitial Crown 是否更好用?重量是否太重?螢幕大很多嗎? 外觀體驗好嗎?快捷按鈕好用嗎?GPS準嗎?GPX 要安裝什麼 App 才可以有記錄路線圖?為什麼蘋果的指南針回溯功能沒有地圖?電鍍烤漆與新外型會賣的更好嗎?現在就開始讓我一一逐點說明我的體驗心得!
-%25E5%25B0%2581%25E9%259D%25A2.jpg?table=block&id=8e6b6f5a-628c-4a47-b47d-8a79a5a41c53&cache=v2)
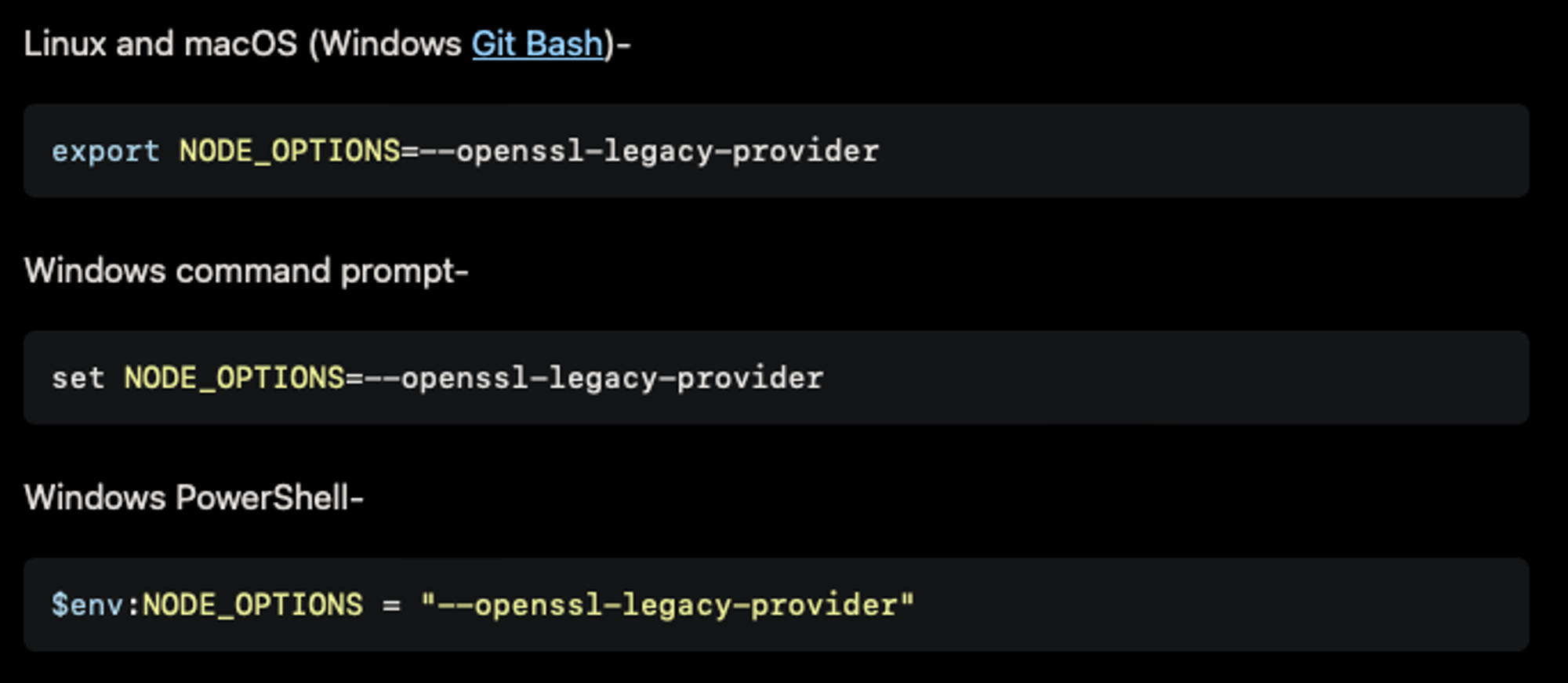
當我們遇到 Error message "error:0308010C:digital envelope routines::unsupported” React 錯誤要如何解決呢? 這是因為 Node 版本的問題。我們讓 openssl 可以跑 Legacy code 即可解決!

Ulanzi ST-30 是一款非常簡單的配件,不需要電池也不需要影像傳輸。它透過凸面反光鏡,反射螢幕的光線,讓你直接看到螢幕,讓你能夠立即開始拍攝。 在使用 ST-30 之前,我曾經使用 Apple Watch 3 來做到使用手錶來做畫面的映攝,但是配對上會有延遲,過了五分鐘手錶會卡頓,拍攝體驗非常的差!因此使用 Ulanzi ST-30 之後,真的是一個很大的改進。 Ulanzi ST-30 除了功能強大外,還具有非常棒的設計巧思與保護,讓你的 iPhone 安全又舒適。而且使用起來也非常簡單,只需要將它固定在手機夾上,再調整角度就可以了。 不僅如此,ST-30 還可以進行拆解,方便攜帶和儲存,這對於經常在外拍攝的使用者來說也是非常方便的。 想要自拍時,除了使用手機後鏡頭拍攝,還有一種簡單的方法可以避免視角盲區,就是使用反光鏡,讓自己在錄影時也可以清楚看到畫面,今天就為大家介紹一款 Ulanzi 的手機反光鏡 ST-30。 ST-30 的價格大約在 688 元台幣左右,我是在怪機絲購買的,它是一款手機夾,旁邊還有一個反射鏡,透過這款產品可以讓使用者在錄影時,看到自己,不用擔心自己在畫面中的位置。此外,ST-30 是一款凸透鏡,可以放大鏡面,達到廣角效果,使用起來非常方便。 除了上述優點之外,ST-30 的設計也相當貼心,鏡子本體採用金屬鋁合金材質,讓整體的品質更加耐用堅固,而且重量也較重,穩定度更高。它還有一個 1/4 的螺母,可以把支架鎖上去,讓你可以在錄影時更加穩定。它適用於任何型號的手機,並且非常容易使用。此外,ST-30 還搭配一個手機架,可以將手機固定在上面,達到更穩定的效果。 ST-30 的使用方法非常簡單,只需要將手機固定在手機架上,再夾上反光鏡,就可以輕鬆進行自拍錄影。如果拍攝角度不夠理想,只需要輕微調整一下即可。

iPhone 14 Pro Max 這次更新的 4nm 工藝,大家都認為是 5nm 製程的小幅度升級!但蘋果在 IC 設計上面真的有一套,記憶體換到 LPDDR 5 與結構微微的調整,居然能夠讓 A16 相比 A15 在手機剪映剪片影片輸出上面有兩倍的速度!太驚人了!如果你都用手機來做創作工具了話,這一次一定要升級到 iPhone 14 Pro Max!

最近,有許多人都在問Z Fold 4是否能夠連接PS5手柄並玩Call of Duty。為了解答這個問題,我們特別進行了實測。我們發現,PS5手柄可以操控Z Fold 4上的圖標icon,而且中間的觸控板也可以呼出滑鼠鼠標,使用起來非常方便。但是,Z Fold 4並非一款專為遊戲而設計的手機,因此它的處理器和顯示器可能不如遊戲專用手機來得強大。我們嘗試連接Call of Duty,但是無法成功連接。總的來說,Z Fold 4可以連接PS5手柄,並且可以操控圖標icon,使用起來非常方便。

