當我們打開 Facebook 的時候,我們最喜歡打開右下角的聊天氣泡,開始跟朋友聊天! 🪴 開發點子萌芽 <aside> 😥 一個人寫 Blog 很孤單,一個人看 Blog 很乏味! </aside>如果可以在 Blog 跟作者聊天,會不會很讚? 📣 Introducing Facebook Customer Chat for NotionNext! 我找了好多個 Facebook Customer Chat 插件,一直放在 __document.js Next.js 便不會跑起來。 終於在 __app.js 內,插件終於跑起來了! 🔨 功用 Facebook Messenger 懸浮氣泡聊天的功能 這個插件使得 NotionNext 有 Facebook 懸浮氣泡聊天的功能,讓使用者更方便的跟粉絲專頁的作者溝通! 📝 使用須知 使用此插件必須要更改 next.config.js 的 CORS 設定 這個插件應該在伺服器端必須關閉,但是經過我的測試,若使用 Next.js 的 dynamic import 或是 && 來檢查參數,插件便不會執行。 📡 Future work 大家可以看一下怎麼讓 dynamic import 和 env code 檢查可以跑起來,感謝! 🤔 結論 歡迎大家到 tw.andys.pro 跟我用 Facebook Messenger Chat 聊天! 看看我的 GitHub PR 😃

問題描述 什麼是 NotionNext? NotionNext 是一個很棒的 Next.js Blog 系統,它可以讓我使用 Notion 當作寫作的 cms,而網站只要架在 Vercel 上即可,十分方便! 什麼是 OpenGraph? 遇到什麼問題? 不過當我們要分享我寫好的文章給 Facebook 上的朋友,我們便會遇到 NotionNext 對於 Meta ( Facebook ) OpenGraph 比較支援不足的部分,主要是 url 沒有把 slug 整合好,以及 og:image 沒有整合 Notion 的 coverPhoto 發佈到 Vercel 上,跟 Facebook Open Graph 出現了什麼衝突? 再來,後面又遇到一個問題,NotionNext 使用 PATH 這個 .env 環境變數,不過這個變數使用 Vercel 發布的時候,Vercel 使用這個環境變數來存 linux 的路徑(👇圖),造成 og:url 會抓到機器內部的檔案位置! 解決方法 拆分主題與元件 Meta 參數 我在 NotionNext 2.8.1 的時候,拆分了內建的 hexo 主題,後來 @tanley1024 作者在 2.9.1 版本做了滿多的改動,主要把 meta 這個 props 從主題內的元件拆分到通用的 components,所以我先把主題內的 meta 通通清掉,再把 slug 與 url 整合進去 meta 內,即可修正好這個問題! 處理衝突的 PATH 參數 正當我把所有問題都解掉的時候,發佈到 Vercel 上,跑出奇怪的 Linux 路徑,看來是 PATH 這個換境變數出錯了,沒關係,我們換個名稱把 PATH 換成 SUB_PATH 即可,這樣路徑就不衝突了! 結論 把 Code 修一修,發 PR 啦! <aside> 🤣 Vercel PATH env 會被讀出來會不會有點危險啊! </aside> <aside> 🤩 寫 Code 寫得好開心啊!越來越順手了! </aside>

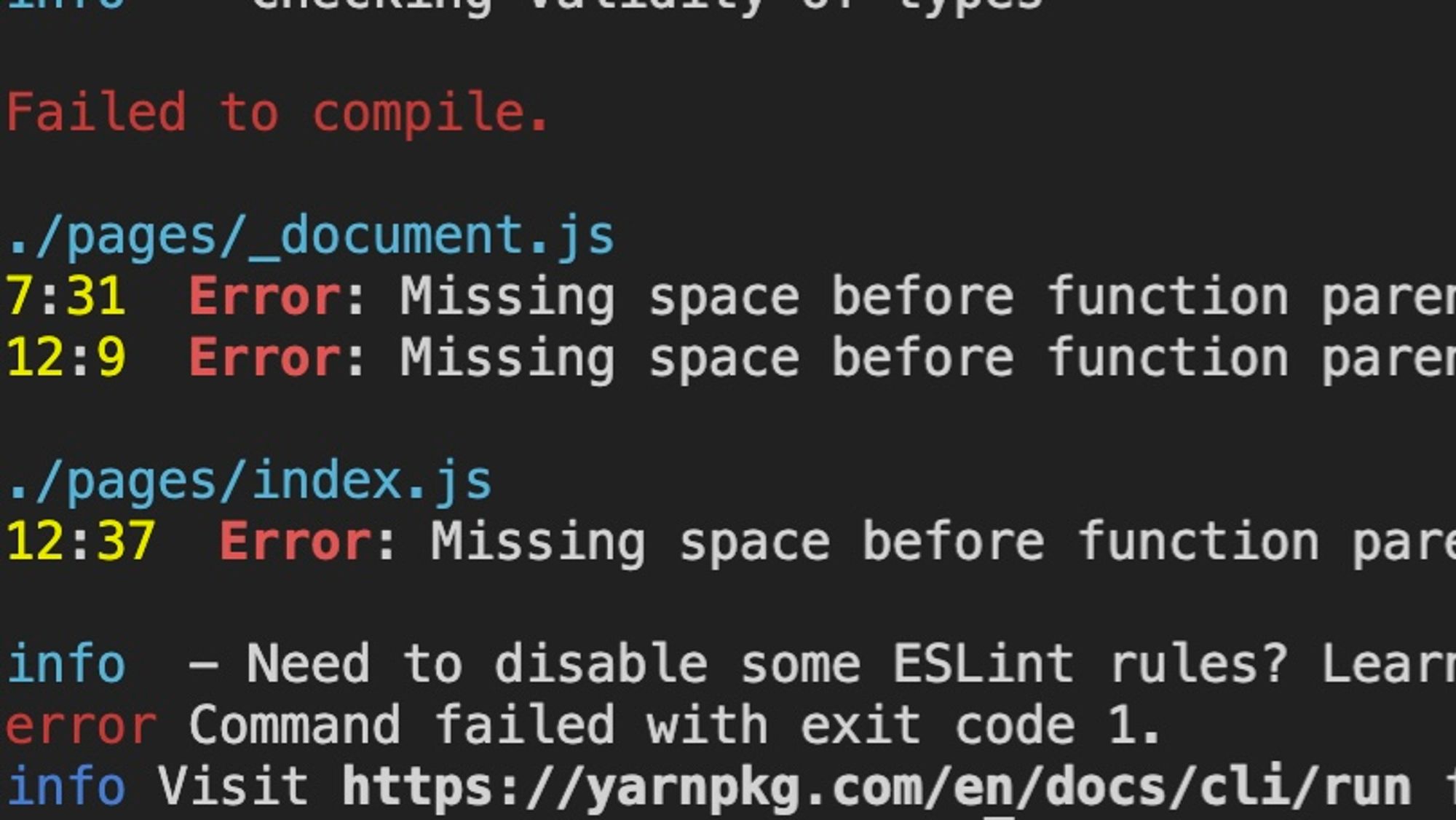
問題描述 Missing space before function parentheses 解決方法 1. 修改專案資料夾內的 .eslintrc.js 檔案,在 rules 底下增加"space-before-function-paren": 0, 來關閉此檢查即可。 2. 重新運行:yarn dev 就可以解除格式錯誤的問題啦!

iPhone 13 綠色上市了!大家覺得好看嗎?蘋果春季發表會發佈了新的顏色!

2K 螢幕 120W 快充 2022 小米旗艦手機台灣上市了!

裸機的誘惑 Apple Care Plus 超級香,台幣 6790元即可享受裸機的手感! 工具定位:iPhone 的攝影優勢 <aside> 🤳 會帶出門的相機才是好相機! </aside> 不過,iPhone 畢竟對我來說是個創作工具,主要是一個介於單眼相機與運動相機間高頻率使用的錄影機,能夠隨時隨地攝影 10Bit 影片,協助我創作! 攝影痛點:iPhone as Camera 相較於單眼相機與運動相機的專業屬性,iPhone 少了很多擴展性,而我最想要的是能夠解放雙手,能將 iPhone 掛在身上,隨時隨地記錄生活捕捉每一個瞬間。 <aside> 🧷 解放雙手,隨時創造! </aside> 解決痛點:Peak Design Mobile 知名的攝影配件商 Peak Design 發現越來越多人使用手機來當作生活的攝影工具。 Peak Design 在 2020 年推出 Peak Design Mobile 正式進軍手機配件行業並推出磁吸陶瓷扣配件系統。專為創作者打造,手機一秒吸上立即固定,掛上身體開始拍攝 POV。 iPhone 立即成了如同 GoPro 的運動相機! 攝影設置:iPhone as GoPro POV Setup 要將 iPhone 固定在身上需要購買三個 Peak Design 配件: 1. Peak Design Mobile Everyday Case 2. Peak Design Mobile Creator Kit 3. Peak Design Capture V3 這三個配件,個個不便宜!不過在每個轉接的過程中,為創作者省下了 10~30 秒的時間! 對準了創作過程中的痛點,讓創作者專注在創作本身,提供優質的體驗! 今天我們快速在春節返鄉的過程中在高鐵上開箱,搶先把這三個配件快速組合在一起,之後我們會比較一下體驗心得與仿品的比較,歡迎收看、留言,一起討論你的創作工作流!
